در بحث طراحی رابط کاربری (User interface)، متر و معیار مشخصی که برای تمام پروژهها کار کند وجود ندارد. با این حال میتوانیم اصولی را برای آن در نظر بگیریم. در واقع درست است که طراحی UI یک بازی دائماً در حال تغییر است اما این بازی میتواند دستورالعملهایی داشته باشد. در این پست دستورالعملهایی تحت عنوان اصول طراحی رابط کاربری ارائه شده است که با پیروی از آنها میتوانید رابطی را طراحی کنید که برای همه قابل درک است و در نهایت رضایت کاربران را جلب میکند.
اصول طراحی رابط کاربری (UI) چیست؟

امکان کشف و استفادهٔ آسان از محصول
با اینکه کمی کلی و گسترده به نظر میرسد اما این اصل، یکی از اساسیترین اصول طراحی رابط کاربری است. محصولی که به آسانی مورد استفاده قرار میگیرد، کاربردپذیری (Usability) بیشتری را ارائه میدهد، منحنی یادگیری را کوتاه میکند و به کاربران کمک میکند که به آسانی به هدف خود دست پیدا کنند.
امکان استفادهٔ آسان از محصول، ارتباط نزدیکی با استانداردهای کاربردپذیری دارد. برای مثال میتوان به طراحی نویگیشن (Navigation) اشاره کرد. هدف ما ایجاد مسیری آسان برای راهیابی به فضاهای مختلف محصول است. بر این اساس لازم است از قرار دادن محتوای بیش از حد اجتناب کنیم. به جای آن فضایی خلوت و قابل درک ایجاد کنیم که کاربر به آسانی به بخشهای مختلف آن راه یابد و چیزهای جدید را کشف کند.
کاربران در اولین مواجهه با محصول باید کمی کاوش کرده و ویژگیهای اولیه را کشف کنند. برای کشف ویژگیهای ثانویه محصول، ممکن است زمان طولانیتری منتظر بمانند. اولین برخورد مهم است. چرا که تجربهٔ کاربر از همان ابتدا شکل میگیرد. اولین برداشت کاربر ممکن است باعث شود که همانجا محصول را ترک کرده و دیگر از آن استفاده نکند.
مشاهدهٔ وضعیت سیستم
کاربران میخواهند از نحوهٔ تعامل با محصول شما سر در بیاورند. نشان دادن وضعیت سیستم به آنها کمک میکند که نتیجهٔ تعاملات اولیهٔ خود را درک کنند و بدون فکر کردن برای گامهای بعدی تصمیم بگیرند.
از طریق پنجرههای پاپآپ (Pop-Up) یا نوارهای وضعیت (Status Bar) بازخوردهای مستقیم از کاربر دریافت کنید. ایجاد محصولی با تعاملات معمول و قابل پیشبینی باعث جلب اعتماد کاربر میشود.
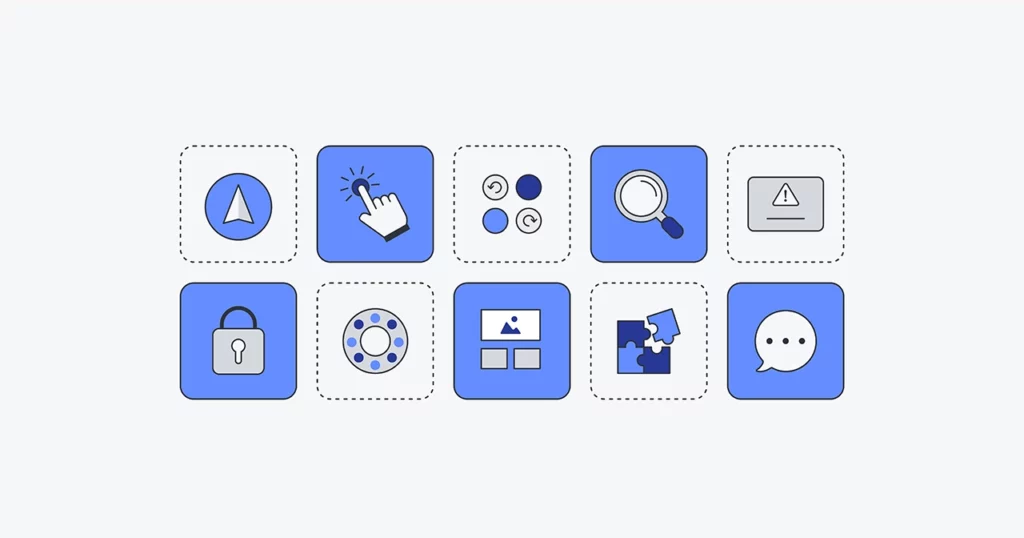
برای مثال، گوگل مپز (Google Maps) از نماد فلش یا نماد ماشین برای نشان دادن محل شروع سفر کاربر استفاده میکند. علاوهبراین، یک نوار وضعیت در بالای صفحهٔ خود قرار داده است که مرحلهٔ بعدی و مدت زمان رسیدن به آن را نشان میدهد. آنها حتی از این هم فراتر رفته و نشانگر مدت زمان سفر را در بخش پایینی صفحه قرار دادهاند. هر کدام از این مؤلفهها بر اساس اقدامات کاربر تغییر میکنند.

مطابقت سیستم با دنیای واقعی
وقتی نوبت طراحی UI میرسد، اصل سادگی اهمیت پیدا میکند. لازم است اطلاعات را با زبانی طبیعی و منطقی ارائه دهیم. اصطلاحات، نمادها و تصاویر باید با نتایج قابل پیشبینی مطابقت داشته باشند. نمادهایی مانند ذرهبین یا پیکان برای کاربر آشنا هستند. این تمرین تحت عنوان نگاشت طبیعی (Natural Mapping) نیز شناخته میشود.

نگاشت طبیعی، به خاطر سپردن نحوهٔ عملکرد رابط کاربری محصول را برای کاربر آسانتر میکند و بار شناختی کاربر (User’s Congitive Load) را کاهش میدهد. بار شناختی کاربر میزان استفاده از منابع حافظه برای انجام یک کار است. کاهش بارِ شناختی باعث میشود که کاربر محصول شما را راحتتر درک کند.
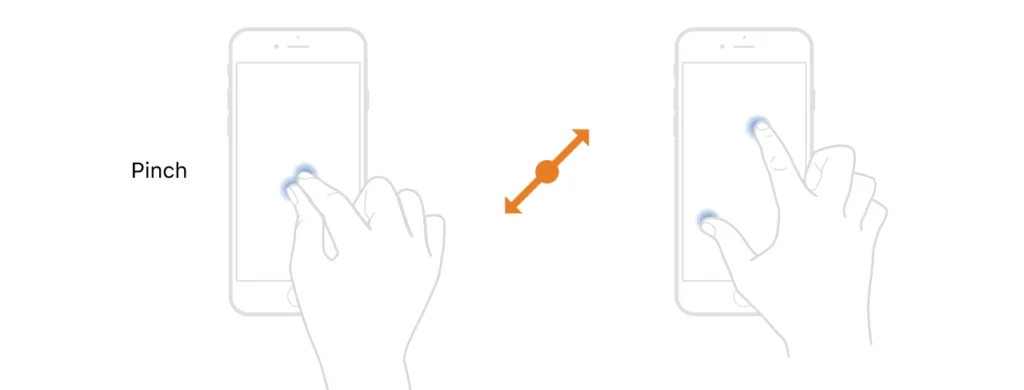
برای مثال قابلیت Pich-To-Zoom در سال ۱۹۸۳ میلادی اختراع شد اما تا سال ۲۰۰۵ که در Lemur محصول jazz Mutant به کار گرفته شد، از آن در دستگاههای مصرفی استفاده نشده بود. Lemur دستگاهی مولتی تاچ (Multi-Touch) یا چندلمسی است که تحت عنوان کنترلکننده برای دستگاههای موسیقی مانند سینث سایزرها (Synthsisers) و کنسولهای میکس آهنگ عمل میکند. در حال حاضر Pich-To-Zoom را تقریباً در صفحات نمایش تمام دستگاههای دنیا میبینید. در واقع همان قابلیتی است که به وسیلهٔ آن با جمع و باز کردن دو انگشت روی صفحهٔ نمایش، تصاویر را زوماین و زومآوت میکنید.

حق کنترل و آزادی کاربر
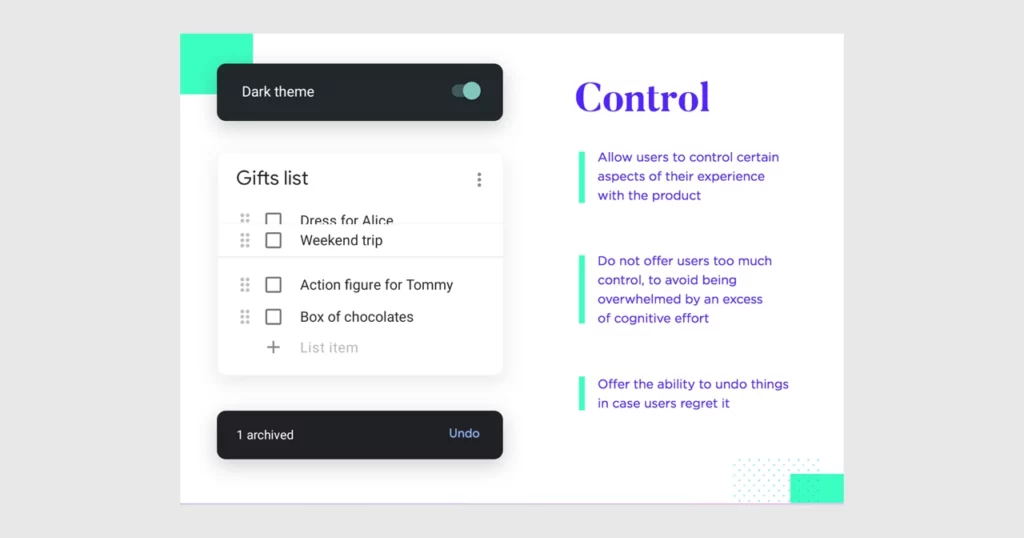
افراد اغلب خواهان داشتن کنترل بر تجربهٔ خود از محصول هستند و تحقق این آزادی بر دوش طراحان UI است. این آزادی عمل برای دادن حقوقی اساسی صدق میکند؛ کارهایی مانند امکان آشنایی افراد با مبانی محصول و دادن قدرت به آنها برای ایجاد میانبر برای اقداماتی که اغلب انجام میدهند. همچنین میتواند به معنی دادن حق سفارشیسازی رابط کاربر توسط کاربران باشد. برای مثال میتوان به اقداماتی مانند تغییر رنگ زمینه و… اشاره کرد.

رعایت تعادل در دادن آزادی عمل به کاربر از مهمترین اصول UI است. آزادی عمل بیش از حد میتواند بار مسئولیت سنگینی روی کاربران ایجاد کند و تصمیمگیری را دشوار سازد.
کاربران به امکان خروج آسان از اقدامات اتفاقی یا ناخواسته نیاز دارند. این عمل آنها را از انجام مجدد یک فرآیند نجات میدهد. خروجیهای اضطراری به کاربران احساس آزادی میدهند. خروجیها باید به سادگی و با یک نگاه دیده شوند.
برای مثال، در نوار ابزار بیشتر واژهپردازها مانند گوگل داکس (Google Docs) گزینههای Undo و Redo را میبینید. همچنین ممکن است فرمانهای رایج مانند Ctrl+Z یا +Y را تشخیص دهید. این امکان به کاربر کمک میکند که اشتباه خود را سریع و آسان برطرف کند.
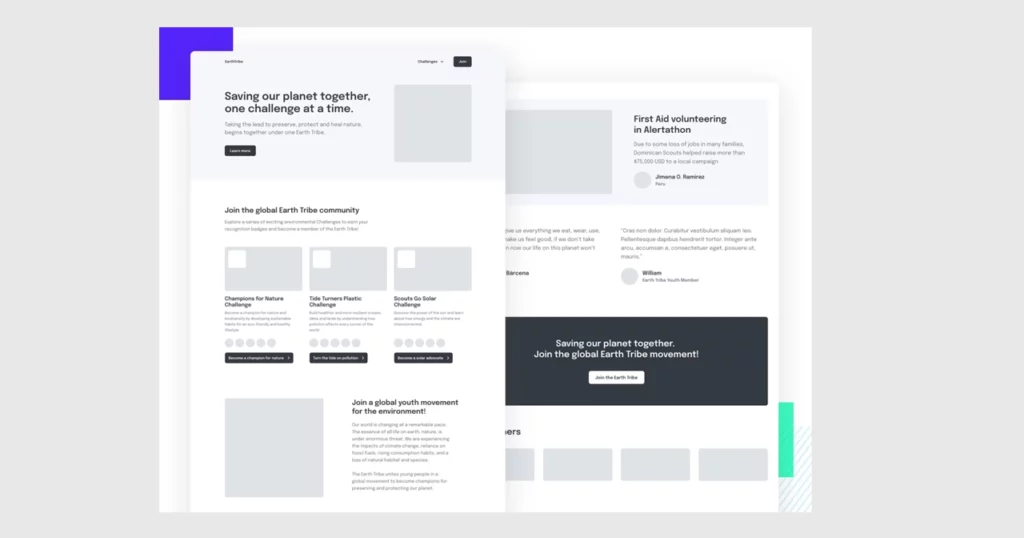
ایجاد چیدمان یا لی اوت کارآمد
لیاوت (Layout) یا چیدمان اغلب تحت عنوان پایه و اساس هر صفحه شناخته میشود. اینجا جایی است که طراحان UI بیش از همه میدرخشند. طراحی لیاوت با سبکی مطابق با ترندهای روز مانند سبک طراحی نئومورفیسم (Neomorphism) بسیار عالی است، اما کارآمدی نیز در اینجا اهمیت دارد.
برای ایجاد یک لیاوت کارآمد، باید بیش از هر چیز کاربران را تشویق به اقدام کنیم. اما چه عاملی باعث کارایی یک لیاوت میشود؟
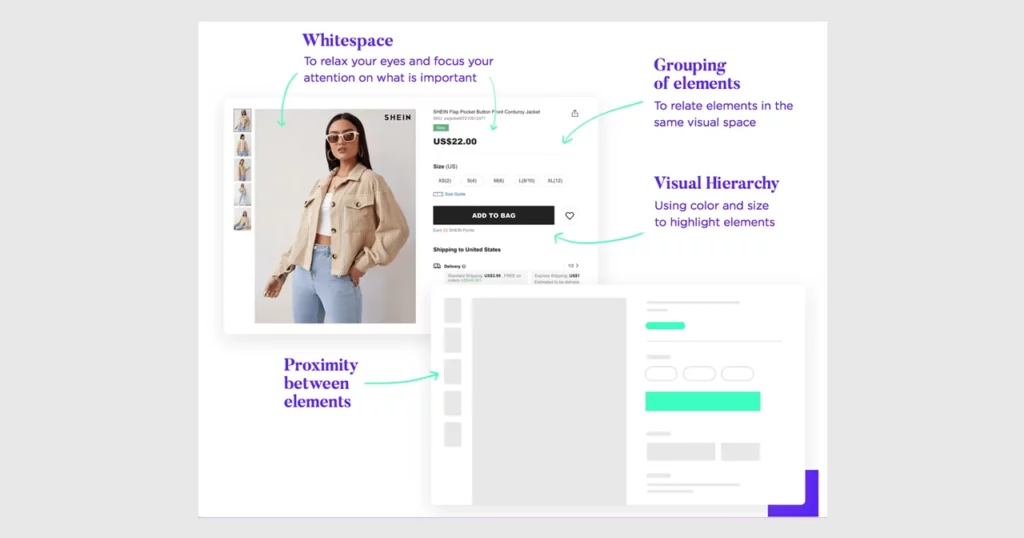
جواب، ترکیبی از عواملی است که طراحان UI باید در نظر بگیرند. اول، قاعدهای کلی برای همجواری عناصر و سلسلهمراتب بصری وجود دارد. به این معنی که باید چیزهای مهمتر را بزرگتر و پررنگتر نشان دهیم تا کاربران تمرکز بیشتری بر آنها داشته باشند. سلسلهمراتب بصری به معنی هدایت نگاه کاربر در مسیر انجام اقدامات مورد نظر اوست. این که چشم کاربر چه جاهایی باید برود و چه جاهایی نباید برود.
ایجاد سلسلهمراتب اصولی باعث میشود که کاربران بستر محصول را به صورت مستقیم و با یک نگاه درک کنند. همجواری و نزدیکی عناصر نیز نقش مشابهی را ایجاد میکنند. عناصر نزدیک به هم باید به نحوی به هم مرتبط باشند.
در نظر گرفتن فضای سفید نیز نقش مهمی را در طراحی لیاوت ایفا میکند. اغلب طراحان تازهکار این اصل مهم طراحی رابط کاربری را نادیده میگیرند. طراحان ماهر، از این فضای سفید برای تسکین چشم کاربر و هدایت نگاه او به سمت عناصر مهم استفاده میکنند.

اهمیت ثبات و پیشبینیپذیری
قابل پیشبینی بودن برای ایجاد اعتماد مهم است. با حفظ ثبات میتوانید از وادار کردن کاربران به یادگیری چیزهای جدید اجتناب کنید. رعایت استانداردهای صنعت طراحی، بار شناختی کاربر را کاهش داده و به او کمک میکند که محصول را به آسانی درک کند.
دو نوع کاربردپذیری وجود دارد:
- کاربردپذیری داخلی: به این معنی است که تمام کلمات، نمادها، فونتها، طرحبندیها و اقدامات در سراسر رابط کاربری یکسان هستند.
- کاربردپذیری خارجی: به رعایت استانداردهای صنعتی به کار رفته در سایر اپلیکیشنها اشاره دارد.
برای مثال ذرهبین همیشه نماد جستجو است. عمل جستجو که توسط ذرهبین نشان داده میشود، معمولاً بالای صفحه روی دسکتاپ و پایین صفحهٔ موبایل قرار میگیرد. این نمادها به آسانی در این محدودهها پیدا میشوند و استفاده از آنها ساده است.
شناخت مواد و مصالح طراحی
طراحی UI بدون پرسونای کاربر چگونه خواهد بود؟ احتمالا منجر به تجربهای بیهدف و از همگسیخته با نرخ شکست بسیار بالا میشود. نه تنها پرسوناهای کاربر، بلکه شناخت تمام مواد و مصالح طراحی مهم است.
علیرغم اینکه پرسونا نمایهای ساختگی از فردی است که وجود ندارد، ایده و گروه افرادی که نشان میدهد، بسیار واقعی هستند. پرسونا درکی روشن از نیاز کاربر، تجارب و اهداف او ارائه میدهد.
مدلهای ذهنی نیز از این قاعده مستثنی نیستند. در اینجا به جای جذب کاربر ایدهآل، نوع نگرش آن کاربر را به تصویر میکشیم. مدل ذهنی نمایانگر استدلالهای ذهنی است که میتواند برای طراح UI بسیار مفید باشد. اغلب اوقات، نقصها و کمبودهای عناصر طراحی رابط کاربری ناشی از عدم توجه به مدل ذهنی است. کاربر به این دلیل محصول را درک نکرده است که ما نفوذ خوبی به ذهن نمایندهٔ او نداشتهایم.
همین میتواند برای سایر مصالح مانند گردش کاربر یا سناریوهای کاربر نیز صدق کند. تمام این مواد و مصالح، به فرآیند طراحی ارزش میبخشند و به خلق محصولی درخور با امکان موفقیت بالا منجر میشوند.
اهمیت بازخورد و شناساندن فضای محصول
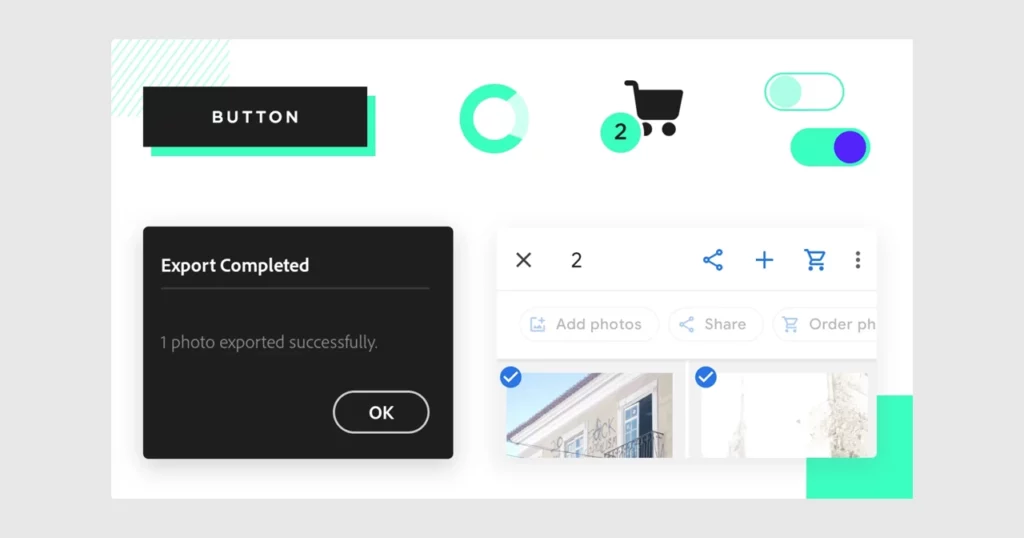
یکی دیگر از اصول طراحی رابط کاربری این است که کاربران برای داشتن تجربهٔ واقعاً خوب به فیدبک نیاز دارند. برخلاف انسان که حتی میتواند واکنش کوچکی با زبان بدن خود ارائه دهد، دستگاه هیچ ارتباطی با کاربر برقرار نمیکند، مگر اینکه طراح رابط کاربری این قابلیت را ارائه دهد. افراد نه تنها باید بدانند که واکنش و فیدبک آنها ثبت شده است، بلکه باید فضای کلی محصول را بشناسند تا با آن ارتباط برقرار کنند.

فیدبک باید آنی باشد و جایی برای سردرگمی کاربر باقی نگذارد. استفاده از بازخورد به عنوان یکی از اصول طراحی رابط کاربری میتواند راهی برای ارتباطی قویتر بین محصول و کاربر باشد. طراحان UI میتوانند با چیزی ساده مانند دکمهای که با آمدن موس بر روی آن خیلی آهسته به سمت بالا حرکت میکند، به کاربران بگویند که این دکمه قابلیت کلیک کردن دارد. این جزئیات ساده مهم هستند و به بهتر شدن تجربهٔ کاربر کمک میکنند.
بازی با وایرفریم
وایرفریمینگ (Wireframing) یکی از مهمترین اصول طراحی رابط کاربری و اولین قدمی است که برای نشان دادن ویژگیهای اصلی برمیداریم. وایرفریمینگ در ابتدا با یک مشت جعبه خاکستری رنگ شروع میشود. طراحان UI از مواد و مصالح طراحی مانند پرسوناها برای ساخت وایرفریمی استفاده میکنند که با نیازهای کاربر همخوانی دارد. در اینجا عملکردهای اصلی محصول و استخوانبندی آن شکل میگیرد. چیزهایی مانند نویگیشن در محصول، قطعات اصلی محتوا و ویژگیهای اولیه، همگی در فرآیند وایرفریمینگ نقش ایفا میکنند.
با شروع تست کاربردپذیری و عملکرد کلی وایرفریم توسط تیم طراحی، یک چرخه ظاهر میشود. وایرفریم تست شده و نتایج نشان میدهد که چه بخشهایی نیاز به تغییر یا بهبود دارند. یکی از بهترین ویژگیهای وایرفریمها این است که کنار هم چیدن آنها سریع و اعمال تغییرات روی آنها بسیار ساده است. به این ترتیب برای رسیدن به نتیجهٔ دلخواه با وایرفریم بازی میکنیم.

پیشگیری از بروز خطا
به طور کلی دو نوع خطا وجود دارد:
- لغزشها (Slips): خطاهایی که غیرعمدی اتفاق میافتند و معمولاً با بیتوجهی ایجاد میشوند.
- اشتباهات (Mistakes): خطاهایی که عمدی ایجاد میشوند. معمولاً در نتیجهٔ بار شناختی یا عدم تطابق بین مدل ذهنی کاربر و دیزاین اتفاق میافتند.
یکی از اصول UI این است که برای طراحی بهینه، روی پیشگیری از خطاهای پرهزینه تمرکز کنید. طراحان UI میتوانند از محدودیتها استفاده کرده، تنظیمات پیشفرض را تغییر دهند یا برای جلوگیری از خطاهای لغزشی، گزینههای تأیید در نظر بگیرند. آنها میتوانند با سبکتر کردن بار شناختی، اشتباهات کاربر را کاهش دهند.
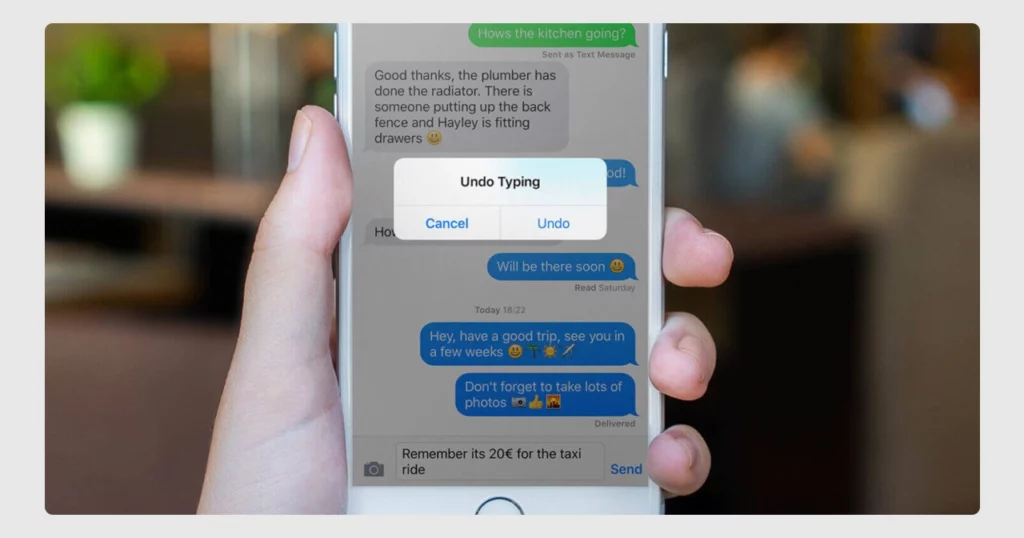
برای مثال، اپل قابلیت Shake-To-Undo را با iOS13 در سال ۲۰۱۹ ارائه داد. این ویژگی به کاربران امکان میدهد که کل متن یا یادداشتی که نوشتهاند را به آسانی با تکان دادن گوشی موبایل پاک کنند. به دلیل مخفی بودن این ویژگی، بسیاری از کاربران با تکان دادن تلفن، متن خود را به صورت غیرعمدی پاک کرده و از این اقدام ناراحت شده بودند. به همین دلیل اپل سریعاً گزینهٔ تأیید برای پاک کردن را به این عمل اضافه کرد.

دقت به ظرفیت حافظه کاربر
حافظهٔ کوتاهمدت انسان تنها ۲۰ تا ۳۰ ثانیه دوام میآورد. به یاد داشته باشید که کاربران علاوه بر رابط کاربریای که شما طراحی کردهاید از رابطهای زیاد دیگری استفاده میکنند. انتظار به خاطر سپردن محل قرارگیری عملکردهای اصلی محصول از کاربر غیرمنطقی است.
به عنوان یک طراح UI باید تضمین کنید که کاربر نیازی به یادآوری یا انتقال اطلاعات از یک بخش رابط به بخش دیگر ندارد. تمام عناصر، عملکردها و گزینههای کلیدی باید در سراسر برنامه قابل مشاهده و بازیابی باشند.
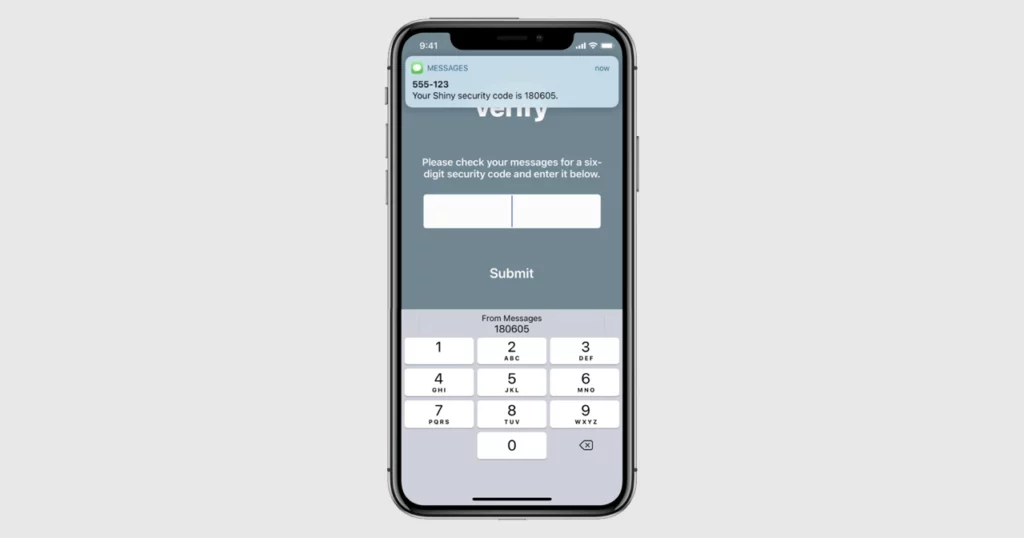
برای مثال، iOS 13 قابلیت تکمیل خودکار کد امنیتی را ارائه کرده است. وقتی کاربر از طریق یک اپلیکیشن درخواست کد امنیتی میدهد، کیبورد کد را دریافت کرده و آن را به کاربر پیشنهاد میدهد. به این ترتیب دیگر نیازی به استفاده از حافظهٔ کوتاهمدت نیست.

انعطافپذیری و بهینهسازی
در حالی که ثبات و یکدستی برای جلب اعتماد کاربران مهم است، انعطاف نیز میتواند موضوع مهمی باشد. بهینهسازی رابط کاربری با استفاده از میانبرها (Shortcuts) و سفارشیسازیها (Customisations) نوع دیگری از اعتماد را بین شما و کاربر ایجاد میکند.
این ویژگی میتواند شبیه به یک داشبورد قابل تنظیم، میانبرهای کیبورد یا حرکات لمسی باشد که عملکردهای رایج را سرعت میبخشد. از طرف دیگر، مانند اکثر پلتفرمهای رسانههای اجتماعی، میتوانید امکان شخصیسازی محتوا را به کاربر ارائه دهید.

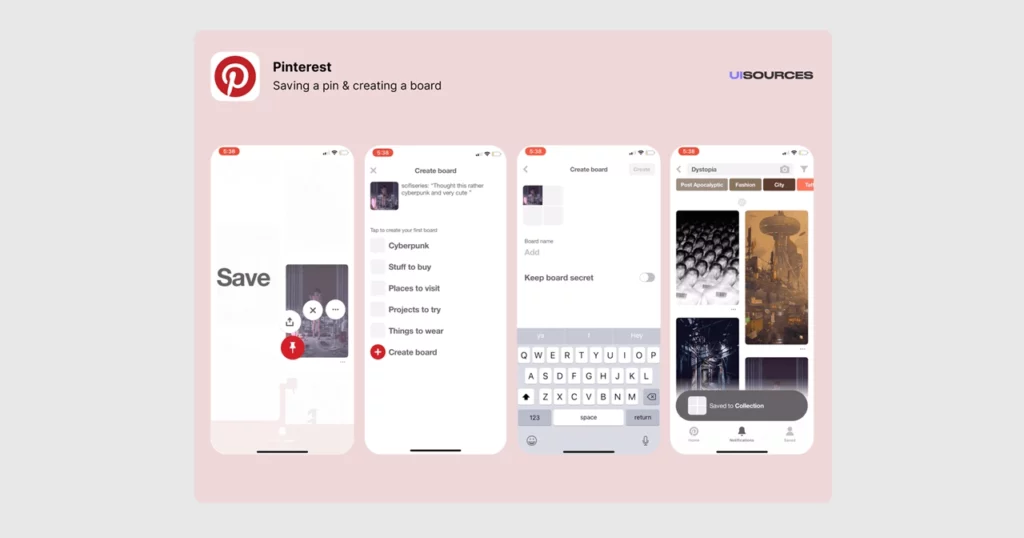
برای مثال، شبکه اجتماعی پینترست سفارشیسازیهای زیادی را به کاربران ارائه میدهد. همچنین تمام نمادهای استفادهشده برای دکمههای این اپلیکیشن با استانداردهای صنعت مطابقت دارند. منوی این اپلیکیشن از نوع منوهای پای (Pie Menues) یا منوی شعاعی است. استفاده از این منوها چندان رایج نیست اما ثابت شده که کاربردیترین نوع منو برای تجربهٔ کاربر هستند.
طراحی مینیمال
طرحهای مینیمالیستی به دلایلی برای رابطهای کاربری مناسبترین گزینه هستند. در واقع سادگی یکی از اصول مهم طراحی رابط کاربری است. دیزاینها نباید دارای گزینههایی باشند که بهندرت مورد نیاز است. نگه داشتن اجزای بیاهمیت در دیزاین باعث میشود که عناصر اصلی طراحی کمتر دیده شده و از اهمیت آنها کاسته شود.
این به معنی آن نیست که طراحی شما باید خالی و بدون اِلمان باشد. بلکه باید بیشتر بر موارد ضروری فکر کنید. مهمتر از همه، رابط کاربری شما باید پاسخگوی نیازهای اولیهٔ کاربر باشد.
برای مثال پلتفرم مدیوم (Medium) از یک رابط سیاه و سفید ساده استفاده میکند. سایت مدیوم به آسانی قابل راهیابی و نویگیشن است و گزینههای منوی محدودی دارد.

کمک به کاربر در تشخیص و حل خطاها
کاربران خواهان استقلال و کنترل هستند. آنها نمیخواهند هنگام مواجهه با خطا با شما تماس بگیرند. شما هم این را نمیخواهید. به همین دلیل کمک به کاربر در تشخیص و حل اشتباهات به صورت مستقل، ضروری است.
ارائه پیامهای خطا با زبان ساده و قابل درک که راهکاری سازنده ارائه میدهند، برای دستیابی به این امر مفید است. از استفاده از کدهای خطا خودداری کنید. برای درک سریعتر میتوانید از المانهای بصری و گرافیکی استفاده کنید.
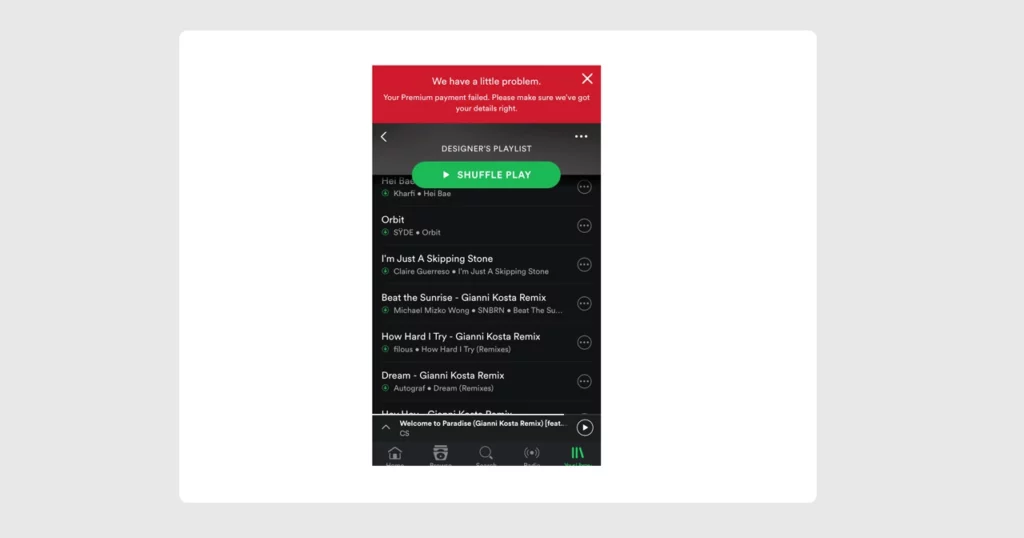
اسپاتیفای کار بسیار جالبی با پیغام خطا انجام داده است. به زبان ساده، گامهای بعدی سادهای را برای حل مشکل پیشنهاد میدهد. این راهنما به رنگ قرمز برجسته شده است و کاربران نمیتوانند آن را نبینند. همچنین گزینهٔ خروج اضطراری را در گوشهٔ سمت راست قرار دادهاند تا کاربران بتوانند بعداً به پیشنهاد عمل کنند. (متن پیغام این است: ما به یک مشکل کوچک برخوردیم. پرداخت اکانت پریمیوم شما ناموفق بود. لطفا مطمئن شوید که جزئیات اطلاعات شما را بهدرستی دریافت کردهایم.)

آشنایی با تست کاربر و دنیای کاربردپذیری
کاربردپذیری برای تیمهای مختلف دیزاین معانی متفاوتی دارد. برای برخی کارکرد محصول مهم است و مدتزمانی که یک کاربر یک تسک را تکمیل میکند. برای برخی دیگر معنی بزرگتری دارد که نمایانگر دیدگاه کاربران است و دادهها تنها راهی است که میتوان از نیاز واقعی کاربر مطلع شد.
هرچه هست، تست کاربر باید از مرحلهٔ وایرفریمینگ شروع شده و تا عرضهٔ محصول به بازار ادامه پیدا کند. هر تغییری که توسط تست ایجاد میشود خوشایند است. چرا که نشاندهندهٔ بهبود محصول بدون صرف هزینه است. هر چه دیرتر تغییرات اعمال شوند، هزینههای بیشتری را متحمل میشوید.
جمعبندی
پیروی از اصول طراحی رابط کاربری دانش لازم را برای طراحی UI خوب به شما ارائه میدهد. متخصصان طراحی UI این اصول اثباتشده را در طول چند دهه توسعه دادهاند تا به بهبود تجربهٔ کاربر کمک کنند. مجبور نیستید همیشه تمام این اصول را رعایت کنید. با این حال، شروع طراحی با در نظر گرفتن این ایدهها برای کارایی بهتر مفید است. این مقاله از مجموعه مقالات طراحی محصول است. پیشنهاد میکنیم که تمام مطالب آموزش طراحی محصول را به ترتیب مطالعه کنید. شرکت در بوت کمپ آموزش طراحی کاربری رهنما کالج برای توسعهٔ دانش عملی نیز ایدهٔ خوبی است و میتواند آیندهٔ کاری شما را تغییر دهد و شما را برای ورود به بازار کار آماده کند.