فیگما (Figma) یک ابزار طراحی رابط کاربری مبتنی بر فضای ابری است که از نظر عملکرد به ابزار اسکچ (Sketch) شباهت دارد، اما تفاوتهای بسیاری دارد که باعث شده انتخاب بهتری برای کار تیمی باشد. در مقاله قبلی به معرفی بهترین ابزارهای طراحی رابط کاربری پرداختیم و در این مقاله به طور اختصاصی قابلیتها و امکانات ابزار فیگما را بررسی میکنیم. برای افرادی که آشنایی چندانی با این ابزار طراحی UI UX ندارند، توضیح میدهیم که فیگما چگونه فرآیند طراحی را آسانتر میکند و چرا نسبت به سایر برنامهها برای کمک به طراحان و کار تیمی انتخاب بهتری است.
ورود به فیگما ساده است
شروع کار با فیگما بسیار ساده است. کافی است فقط در سایت figma.com یک اکانت رایگان بسازید و چند ثانیه بعد میتوانید اولین پیشنویس طراحی را در مرورگر خود شروع کنید. به همین سادگی و جذابی!
همچنین اگر فایلهای اسکچ زیادی دارید، میتوانید به آسانی آنها را وارد فیگما کنید.

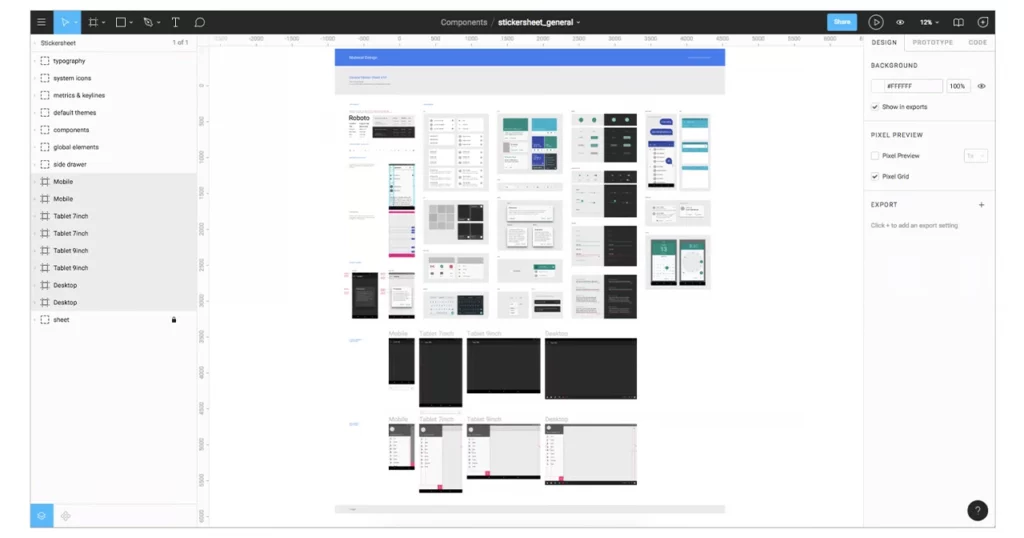
فیگما نسخهٔ مبتنی بر وب اسکچ است
وقتی برای اولین بار وارد فیگما میشوید، این احساس به شما دست میدهد که وارد نسخهٔ وب اسکچ شدهاید. و این حس واقعاً درست است.
فیگما بسیاری از سبکها و لی اوتهای UI اسکچ را کپی کرده است. به این ترتیب همه چیز برای کاربران اسکچ آشناست. شباهتها از همان نگاه اول به چشم میآیند.
این که فیگما برنامهای مبتنی بر وب است، از جهاتی خوب است. اما ممکن است برای پروژههای بزرگ مشکل ایجاد کند. برخی از سیستمها نیز کشش پردازش فایلهای سنگین را روی وب ندارند. از طرف دیگر حتی فایلهای سنگین هم روی اسکچ سرعت را پایین نمیآورند.
شبکه برداری (وکتور) مزیت خوبی است
در مقایسه با سایر ابزارهای طراحی، شبکههای برداری (Vector networks) فیگما یک ویژگی بسیار جذاب هستند. به زبان ساده ابزار پن (Pen) در این برنامه پیشرفتهای خوبی داشته است. برای مثال کنترل Bending ،Strokes و Fills در این فضا بسیار سادهتر شده است.
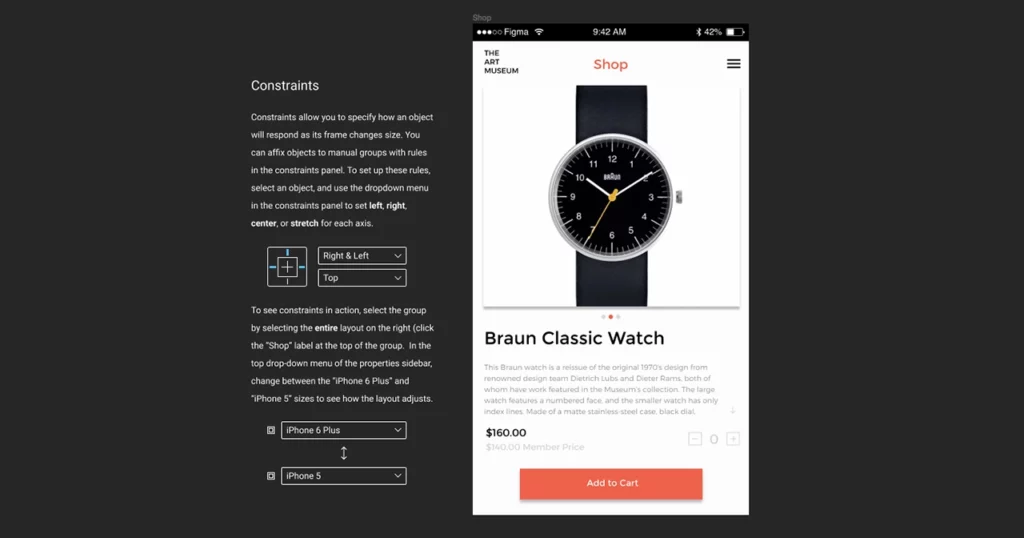
در ستایش تطبیقپذیری بالای فیگما
ابزارهای قدرتمندی مانند Constraint در فیگما به کاربران امکان میدهند که طرحهای واکنشگرا و جذابی ارائه دهند. به این ترتیب که یک جسم به تغییرات اندازهٔ فریم واکنش نشان میدهد و بر اساس آن کوچک و بزرگ میشود.

فیگما روی هر پلتفرمی کار میکند
فیگما روی هر سیستم عاملی که مرورگر وب را اجرا کند، کار میکند. مک، ویندوز، دستگاههای لینوکس و حتی کروم بوک (Chromebooks) با فیگما کار میکنند. فیگما تنها ابزار طراحی رابط کاربری است که این قابلیت را دارد و برای فروشگاههایی که از سیستمعاملهای متفاوت استفاده میکنند، قابلیت بسیار خوبی است؛ چراکه به این ترتیب همه اعضای تیم میتوانند فایلهای فیگما را باز کنند، به اشتراک بگذارند و ویرایش کنند.
در بسیاری از سازمانها طراحان از مک استفاده میکنند و برنامهنویسان از ویندوز. فیگما برای به گرد هم آمدن این دو گروه کمک میکند که در رد و بدل کردن فایلها هیچ مشکلی نداشته باشید. در فیگما به مکانیسم میانجی برای در دسترس قرار دادن کارها برای اعضای تیم نیازی نیست.
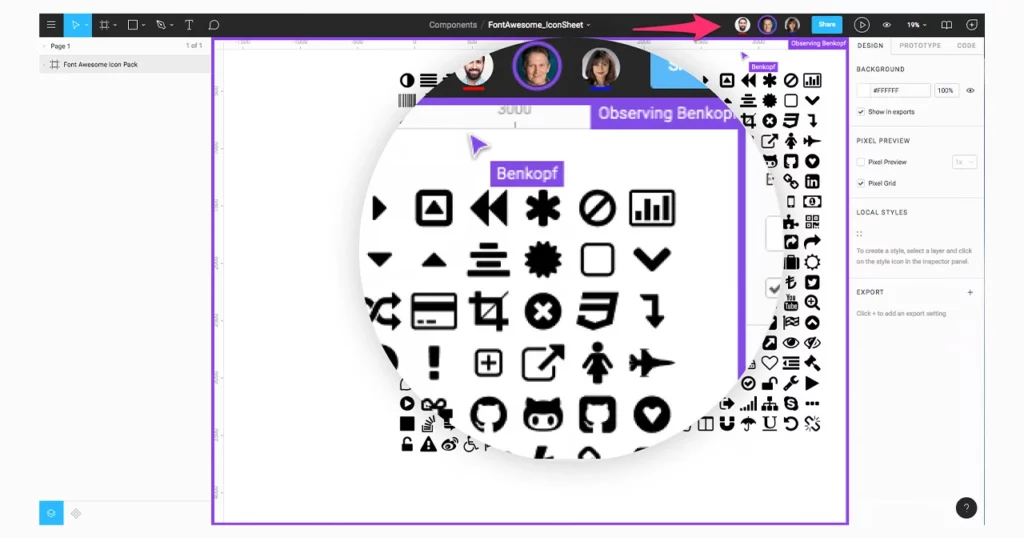
همکاری در فیگما ساده و راحت است
از آنجایی که فیگما نرمافزاری مبتنی بر وب است، اعضای تیم میتوانند بهصورت آنلاین با یکدیگر همکاری کنند. افراد هنگام مشاهده و ویرایش فایلها در قسمت بالایی اپلیکیشن با آواتارهای دایرهای دیده میشوند. هر فرد یک مکاننما نیز دارد. بنابراین ردیابی اینکه هرکس چه کاری انجام میدهد آسان است. با کلیک بر روی آواتار هر فرد میتوانید ببینید که در آن لحظه در حال تماشای چه چیزی است.
سیستم بلادرنگ (Real-time) همکاری به کاهش انحراف طراحی (Design drifting) کمک میکند. این عبارت به معنای سوء تعبیر یا دور شدن از طرح مورد توافق است. انحراف طراحی اغلب وقتی اتفاق میافتد که ایدهای مطرح شده و به سرعت، بدون آزمایش اجرا شده است. متأسفانه این اتفاق اغلب منجر به انحراف از طرح اصلی، اصطکاک و دوبارهکاری میشود.

با استفاده از فیگما، یک تیم طراحی میتواند بررسی کند که افراد تیم در حال حاضر چه چیزی را طراحی میکنند. برای این کار کافی است فقط فایل اشتراکی را باز کنند. اگر یک طراح به نحوی داستان کاربر را اشتباه تفسیر کند، این ویژگی به ما امکان میدهد که در آن دخالت کنیم که اشتباه را تصحیح کند و به این ترتیب از اتلاف وقت در آینده جلوگیری میشود. در مقایسه، تیمهایی که از اسکچ استفاده میکنند، هیچ راهی برای تشخیص فوری اشتباهات و گفتن آن به طراحان ندارند.
نکته: برخی از طراحان از اینکه کارشان در معرض دید باشد احساس رضایت ندارند. بنابراین مدیر گروه باید مزایای این کار را به خوبی تعریف کند. در کل، بیشتر طراحان خیلی زود ارزش این ویژگی را درک میکنند و به آسانی خود را با محیط کاری اشتراکی تطبیق میدهند.
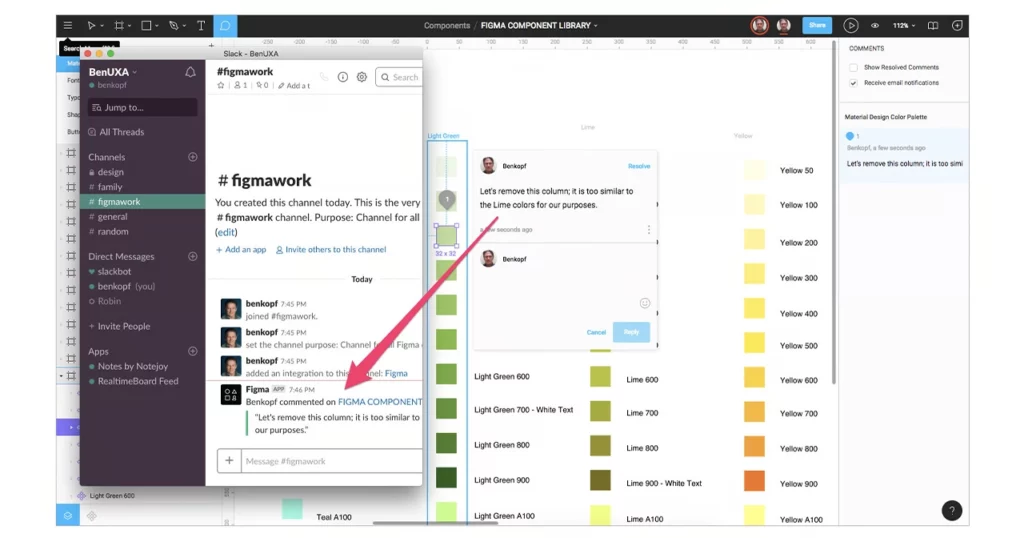
فیگما برای تعاملات تیم از اسلک (Slack) استفاده میکند
فیگما از اسلک به عنوان شبکهٔ اجتماعی خود استفاده میکند. وقتی یک کانال فیگما در اسلک ساخته میشود، تمام کامنتها یا ویرایشهای طراحی ایجادشده در فیگما اصطلاحاً به تیم اسلک (Slacked) میشود. این قابلیت برای طراحی لایو بسیار مهم است. چرا که تغییرات ایجادشده روی یک فایل فیگما هر نمونهٔ دیگری را که در آن فایل تعبیه شده است، بهروزرسانی میکند. تغییرات اعمالشده روی فایل پیشنمایش یا ماکاپ (Mockup) فوراً مورد بررسی قرار میگیرد و کانال ارائهٔ بازخورد به صورت زنده است.

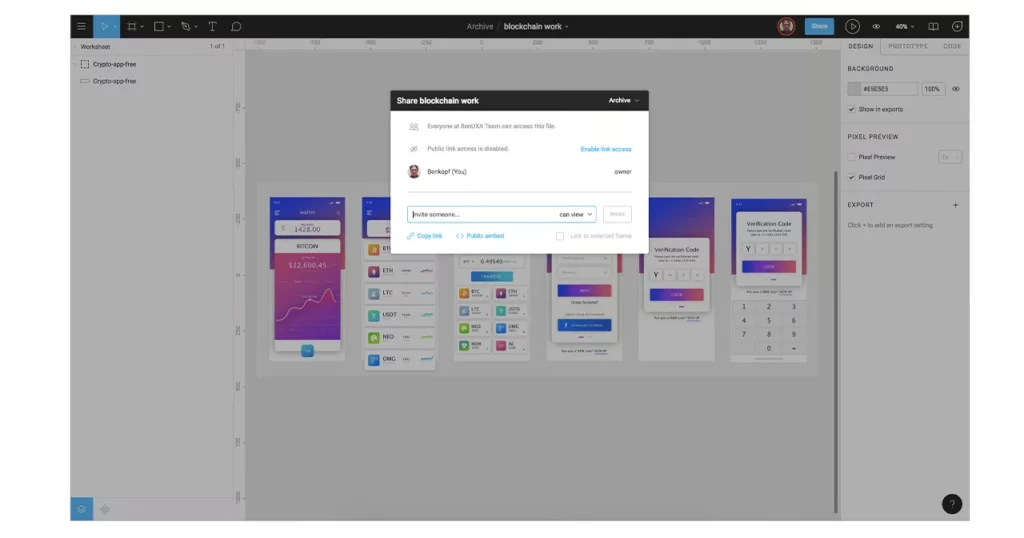
اشتراکگذاری در فیگما ساده و انعطافپذیر است
فیگما امکان به اشتراک گذاشتن هر نوع فایل، صفحه یا برد طراحی را با ارائهٔ مجوز فراهم میکند. با کلیک روی لینک اشتراکگذاری یک بورد طراحی که روی صفحه ایجاد شده است، نسخهٔ مرورگر فیگما برای ما باز شده و نمای بزرگنماییشدهٔ بورد طراحی بارگذاری میشود.
فیگما هر نوع پروژه، فایل، صفحه و فریم را با افراد دارای مجوز به اشتراک میگذارد. این فرم اشتراکگذاری گزینشی، به طراحان، طراحان محصول و برنامهنویسان این امکان را میدهد که تمام چیزهای مورد نیاز خود را در ابزارهای ردیابی باگ و نرمافزارهای اجتماعی مانند کانفلوئنس (Confluence) یا شیرپوینت (SharePoint) به اشتراک بگذارند.

بهروزرسانی بلادرنگ (Real-Time) با فایلهای تعبیهشده در فیگما
فیگما کدهای اسنیپت (Snippet Codes) زنده را برای جاگذاری یک آی فریم (iFrame) در ابزارهای شخص ثالث به اشتراک میگذارد. برای مثال اگر کانفلوئنس برای نمایش فایلهای ماکاپ مورد استفاده قرار گیرد، آن فایلها با ذخیره کردن فایل فیگما بهروزرسانی نمیشوند.
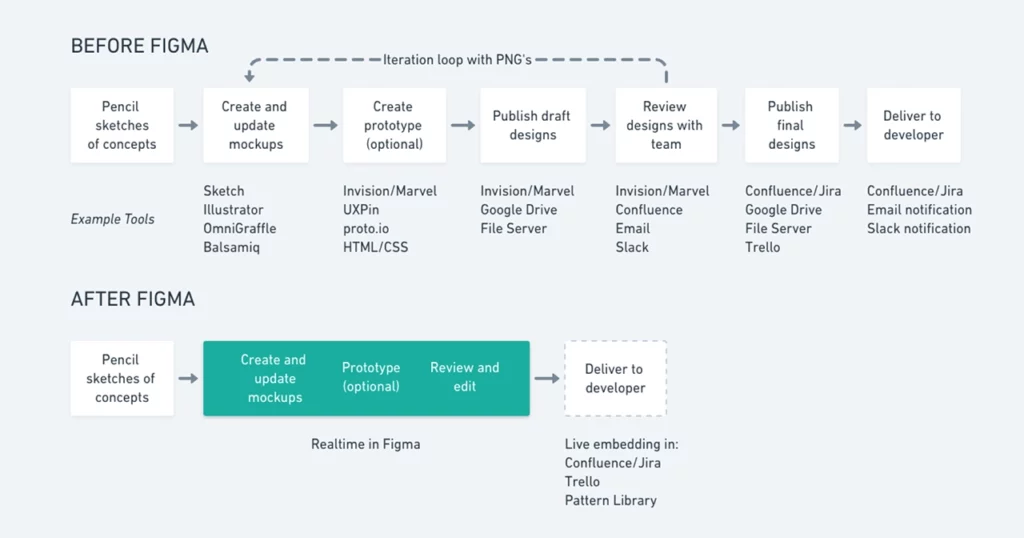
اگر هر فرد تغییری بر روی ماکاپ ایجاد کند، آن تغییر به صورت زنده بر روی کانفلوئنس ماکاپ به نمایش گذاشته میشود. تأثیر این ویژگی بر روی فرآیند طراحی UX در نمودار زیر نشان داده شده است.

- پیش از فیگما، از چندین ابزار دیگر برای تسهیل تغییرات ماکاپهای طراحی و بهروزرسانیها استفاده میشد. فایلها مرتب در یک چرخه بهروزرسانی میشدند و اعضای تیم میتوانستند طراحی اخیر را بررسی و پیادهسازی کنند.
- بعد از فیگما، دیگر به یک ابزار واسطه نیازی نیست. زیرا همانطور که پیش از این هم گفتیم، فیگما قابلیت ابزارهای واسطه را ارائه میدهد.
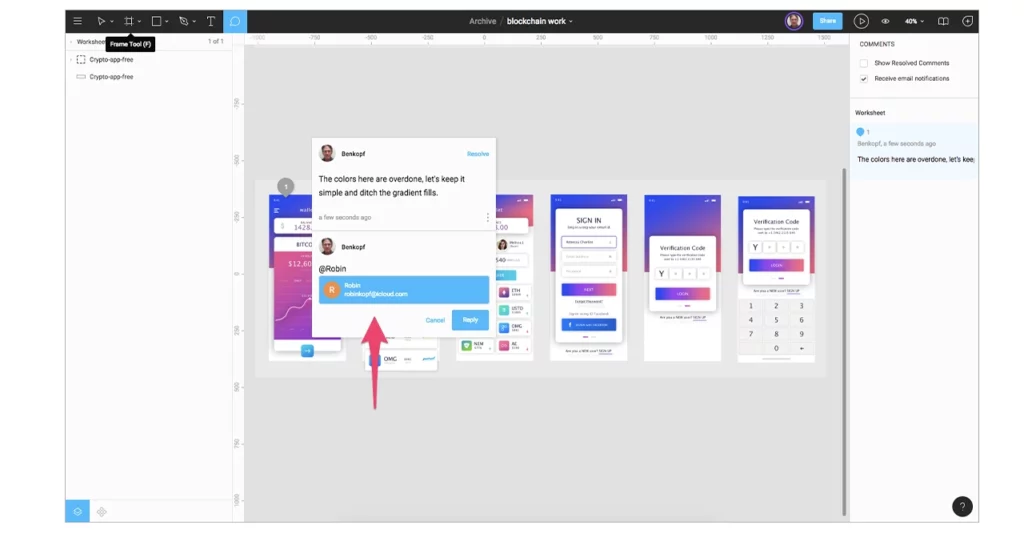
فیگما بهترین ابزار برای بررسی بازخورد طراحی
فیگما چگونه برای حمایت از تیم عمل میکند؟ وقتی ابزار کامنتگذاری پیشفرض برای طراحی و پروتوتایپینگ در نظر گرفته شده است، موضوع کامنت در اسلک و/یا ایمیل بررسی میشود. برای دریافت بازخورد از تیم، نیازی ندارید که فایلهای PNG یا بهروزرسانیهای مکرر را از طریق برنامههای واسطه به اشتراک بگذارید.
در طول بررسیهای طراحی، طراحان تیم میتوانند کار خود را در صفحات بزرگ مورد بحث قرار داده و مشکلات را حل کنند. تمام این کارها در داخل فیگما قابل انجام است. این شکل بازخورد زنده در اسکچ وجود ندارد. در اسکچ برای ارائهٔ بازخورد لایو باید یک سرویس ابری داشته باشید تا اعضای تیم را به آن وارد کنید.

ارائهٔ آسان خروجی فیگما به برنامهنویسان
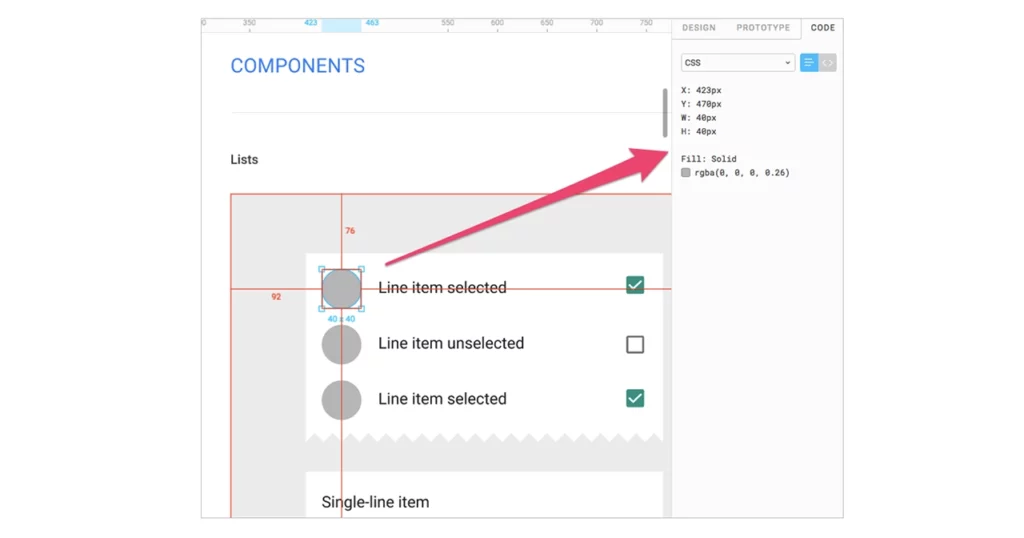
فیگما کدهای اسنیپت را روی هر فریم یا شیء انتخابشده در فرمتهای CSS ،iOS یا اندروید نمایش میدهد تا برنامهنویسان بتوانند هنگام بررسی فایل طراحی از آنها استفاده کنند. کامپوننتهای طراحی میتواند توسط هر توسعهدهنده در هر قالبی که میتواند ببیند بررسی شود. دیگر برای دریافت اطلاعات به برنامهٔ واسط نیازی نیست. با این حال، اگر تیمها خواهان انجام کاری فراتر از اندازهگیری ساده و نمایش CSS باشند، فیگما قابلیت ادغام کامل را با زپلین (Zeplin) دارد.

فایلهای پروژهٔ فیگما در یک مکان قرار دارند
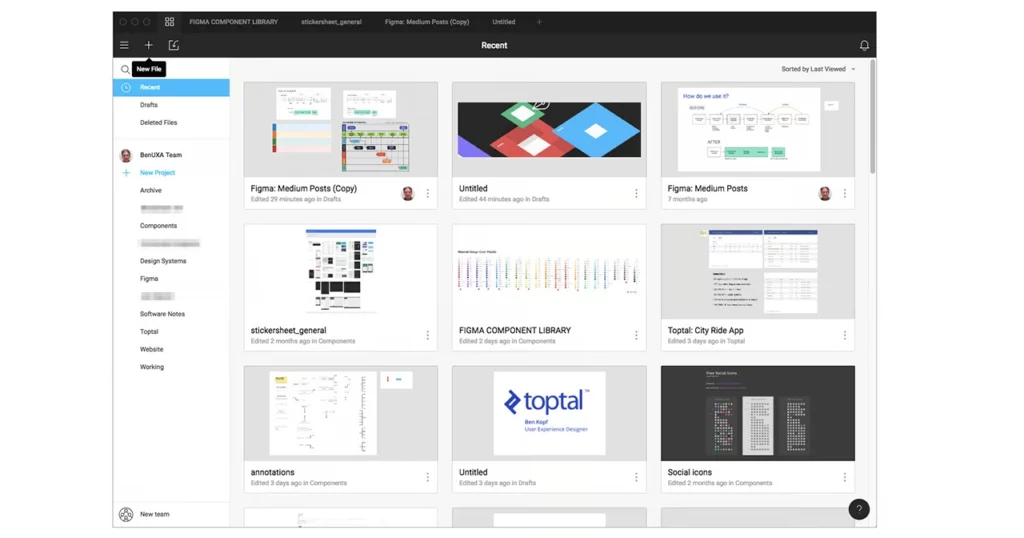
از آنجایی که فیگما برنامهای آنلاین است، سازماندهی فایلها را با نمایش پروژهها و فایلهای آنها در یک نمای اختصاصی مدیریت میکند. فیگما مانند اسکچ از چندین صفحه در هر فایل پشتیبانی میکند. بنابراین تیمهای اجایل (Agile) میتوانند پروژههای خود را به صورت منطقی سازماندهی کنند:
- ایجاد پروژه برای موضوع فیچر مورد نظر
- ایجاد فایل برای یک فیچر بزرگ یا وسیع
- ایجاد صفحاتی در هر فایل برای هر داستان کاربر

قابلیت ادغام با ابزارهای واسط با رابطهای برنامهنویسی کاربردی (APIs)
فیگما در حال حاضر دارای رابطهای برنامهنویسی توسعهدهندهای است که امکان ادغام با تمام اپلیکیشنهای مبتنی بر وب را فراهم میکنند. شرکتها از این قابلیت برای ادغام نمایشهای بلادرنگ از فایلهای طراحی در برنامههای خود استفاده میکنند. برای مثال اوبر (Uber) صفحات نمایش بزرگی را برای نمایش فایلهای زنده در هوا (Live on Air) در فضاهای شرکت خود دارد. طرحها به اشتراک گذاشته شده و از ارائهٔ بازخورد توسط هر فرد در شرکت استقبال میشود.
نرمافزار جیرا (Jira) یک افزونهٔ فیگما را پیادهسازی کرده است تا صاحبان محصول، برنامهنویسان و مهندسین کنترل کیفیت، همیشه آخرین نسخه از هر ماکاپی را مشاهده کنند.
علاوهبراین، رابطهای برنامهنویسی فیگما نیاز مشتریان را به پلاگینهای واسط و بهبود ویژگیهایی که اسکچ ارائه داده است را تامین میکنند.
نسخهسازی فایل به صورت خودکار یا درخواستی است
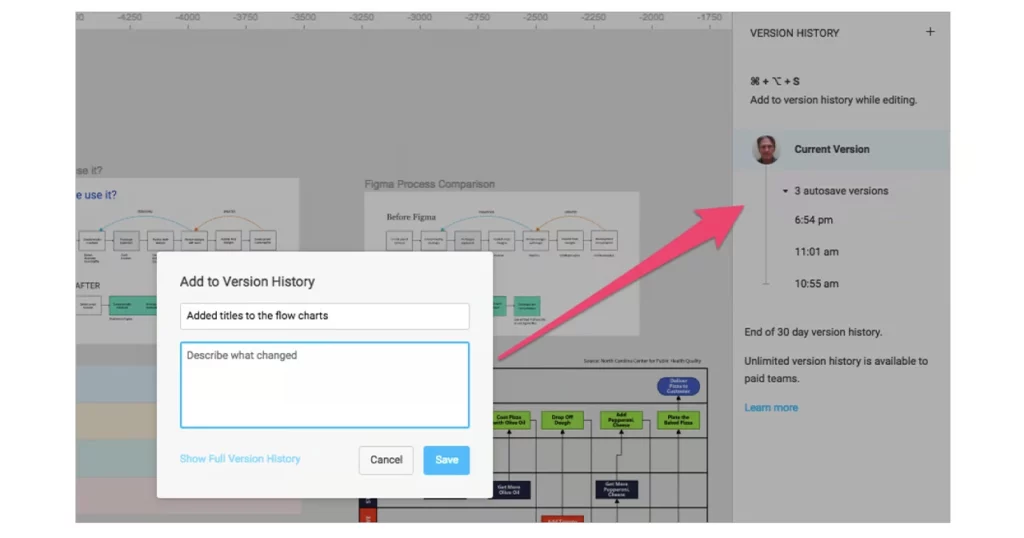
هر گونه عدم اطمینان در مورد بهروزرسانی فایل لایو، توسط سیستم نسخهسازی فیگما کاهش مییابد. طراح میتواند در هر زمان برای هر فایل، یک نسخهٔ نامگذاریشده با توضیحات ایجاد کند. این کار میتواند بلافاصله پس از توافق بر روی تغییرات انجام شود.
تا زمانی که تغییرات به صورت عمدی بر روی نسخهٔ اصلی اعمال نشوند، فایل لایو در محیط اشتراکی تغییری ایجاد نخواهد کرد. همچنین امکان بازیابی نسخههای ذخیرهشده برای ایجاد نسخهٔ تکراری یا بازنویسی نسخهٔ اصلی وجود دارد.

ساخت پروتوتایپ در فیگما بسیار ساده و روان است
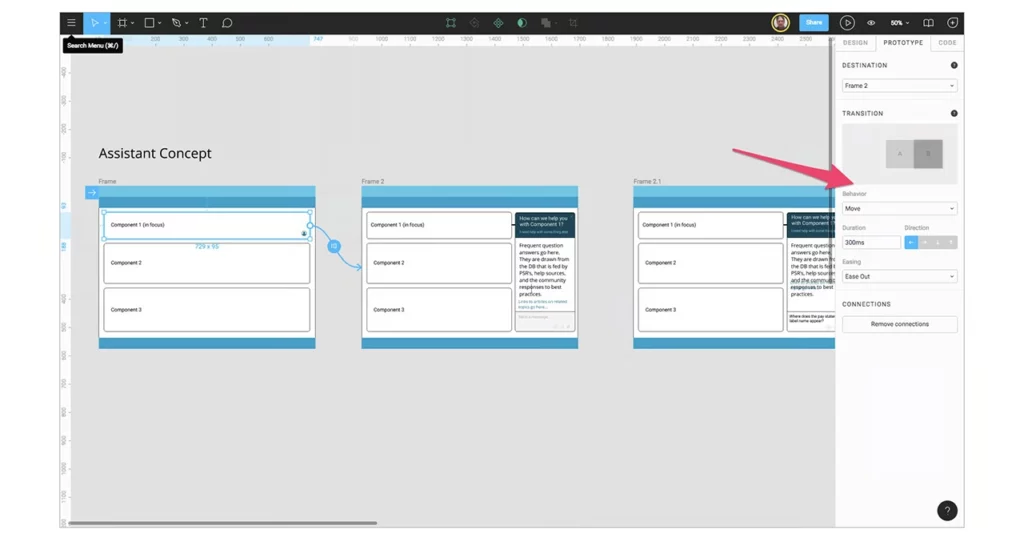
پروتوتایپینگ دومین قابلیت اصلی فیگما است. این نرمافزار قابلیتهای بسیاری را مانند همپوشانی (Overlays)، حرکت از داخل به خارج انیمیشنها، ویژگی پویانمایی هوشمند، تعامل از طریق پرس طولانی (Long Press)، هاور (Hover)، افتر دیلی (After Delay)، کلیک، انیمیشن اسکرولینگ (Scrolling Animation) و… ارائه داده است. همچنین تنظیمات زیادی برای صفحهٔ نمایش وجود دارد و در اینجا هم برای نمایش پروتوتایپ خود فقط به یک لینک نیاز دارید. اگر برنامهٔ فیگما میرور (Figma Mirror) را داشته باشید، میتوانید پروتوتایپ را روی صفحهٔ گوشی موبایل خود ارائه دهید.
اگرچه ساخت پروتوتایپ در فیگما بسیار عالی و استفاده از آن آسان است، اما هنوز جای پیشرفت دارد. ابزارهای ساخت پروتوتایپ مانند پروتوپای (ProtoPie)، اینویژن (inVision) و اوریگامی (Origami) قابلیتهای پیشرفتهتری را ارائه میدهند. اما فیگما برای تعاملات داخل تیم، بیش از حد کافی است.

کامپوننتهای فیگما امکانات متفاوت و جذابی ارائه میدهند
حتماً با اجزا یا کامپوننتها (Components) آشنا هستید. کامپوننتها ابتدا در اسکچ معرفی شدند و سیستم کامپوننت واقعاً ناجی بزرگی برای پروژههای بزرگ است. اما اگر چیزی از آن نمیدانید هم اشکالی ندارد. در ادامه توضیح میدهیم:
کامپوننت اساساً الگویی از عناصر طراحی UI است که خودتان ایجاد میکنید. بهتر است با یک مثال موضوع را روشن کنیم.
فرض کنید ما یک دکمه به ابعاد 128x48pt ایجاد میکنیم و این دکمه اقداماتی مانند Log in یا افزودن به سبد خرید را انجام میدهد. نام این دکمه را X در نظر بگیرید. حالا تصور کنید که در صفحات زیادی به این دکمه نیاز دارید. بنابراین این دکمه را هر جا که بخواهید کپی-پیست میکنید. اما یک روز، کارفرما میگوید که رنگهای هر کدام از دکمهها را تغییر بده. یا همهٔ آنها را حذف کن و یکی دیگر را پیادهسازی کن. حالا اگر این دکمهٔ X را به یک کامپوننت تبدیل کنید، تبدیل به دکمهٔ مادر میشود. به این ترتیب وقتی آن دکمه را کپی-پیست میکنید، تمام دکمههای فرزند به دکمهٔ مادر لینک میشوند و وقتی تغییری روی رنگ دکمهٔ مادر انجام دهید، رنگ دکمههای فرزند نیز به صورت خودکار تغییر میکند.
اما فیگما چه کار متفاوتی اینجا انجام داده است؟ اگر کامپوننتها را پس از نامگذاری کامپوننتهای مادر با “/” نامگذاری کنید، تمام فرزندان آن کامپوننت مادر به صورت خودکار به اَسِتها و یک منوی کشویی میروند که در آنجا میتوانید به راحتی هر کدام را که میخواهید انتخاب کنید. اخیراً آنها حتی با فیچر جدید واریانت (Variants) بهروزرسانی هم شدهاند.
به صورت خلاصه، حالا دیگر شما نیاز ندارید که با “/” مادر را از فرزند جدا کنید. تنها چیزی که نیاز دارید، کلیک کردن بر واریانت است. به این ترتیب واریانت جدید به صورت خودکار کپی شده و به استهای (Assets) کتابخانه اضافه میشود. قابلیت افزودن ویژگی (Property) به واریانتها نیز وجود دارد. برای مثال میتوانید سه واریانت تعریف کنید که ویژگیهای متفاوتی دارند. برای نمونه وضعیتهایی به این شکل برای باکس ورودی (Input Box) در نظر گرفته میشود که هر کدام ویژگی خاص خود را دارند:
وضعیتها:
- Default
- Hover
- Focus
ویژگیها:
- Error
- Success
- Default
بعدا از ظاهر شدن این واریانتها در استها و باز کردن منوی کشویی میتوانید بدون کپی-پیست کردن چیزی به آسانی بین کامپوننتها جابجا شوید.
یکی از راههای سازماندهی کتابخانهها این است که پروژهای را صرفاً به کامپوننتها اختصاص دهید. فایلهای درون پروژه را میتوانید در صورت نیاز سازماندهی کرده و صفحات داخل آن فایلها را نیز بر همین اساس مرتب کنید.
فیگما برای تقویت کار تیمی ساخته شده است
با استفاده از نرمافزار فیگما برای هر مدت زمانی، به مزایای این ابزار طراحی لایو بیشتر پی میبرید. این نرمافزار اعضای تیم را متمرکز بر وظایف خود نگه داشته و از شفافیت کامل استقبال میکند. استفاده از ابزار طراحی فیگما برای همه ساده است و امکان اشتراکگذاری آنی کارها را برای همه فراهم میکند.

جمعبندی
معرفی ابزارهای طراحی رابط کاربری و ویژگیهای آنها میتواند راهنمای خوبی برای طراحان UI، به ویژه طراحان تازهکار باشد. در این مقاله که از مجموعه مقالات طراحی محصول است، به معرفی ابزار طراحی فیگما پرداختیم. برای توسعهٔ دانش تئوری به عملی و آماده شدن برای ورود به بازار کار نیز میتوانید در بوت کمپ آموزش طراحی رابط کاربری رهنما کالج شرکت کنید. سرفصلهای مشخص و آموزش مبتنی بر تمرین این دورهها، به شما کمک میکند که در مدت زمان کم مهارتهای بسیاری را در نحوه کار با فیگما به دست آورید.