UI چیست؟ پیش از این حتماً این سؤال را بارها در گوگل سرچ کردهاید و بیشتر دچار ابهام شدهاید. UI دیزاین مخفف User Interface Design به معنای طراحی رابط کاربری است و اغلب به همراه طراحی تجربهٔ کاربر یا UX توضیح داده میشود. اما منظور از رابط کاربری یا همان UI چیست؟
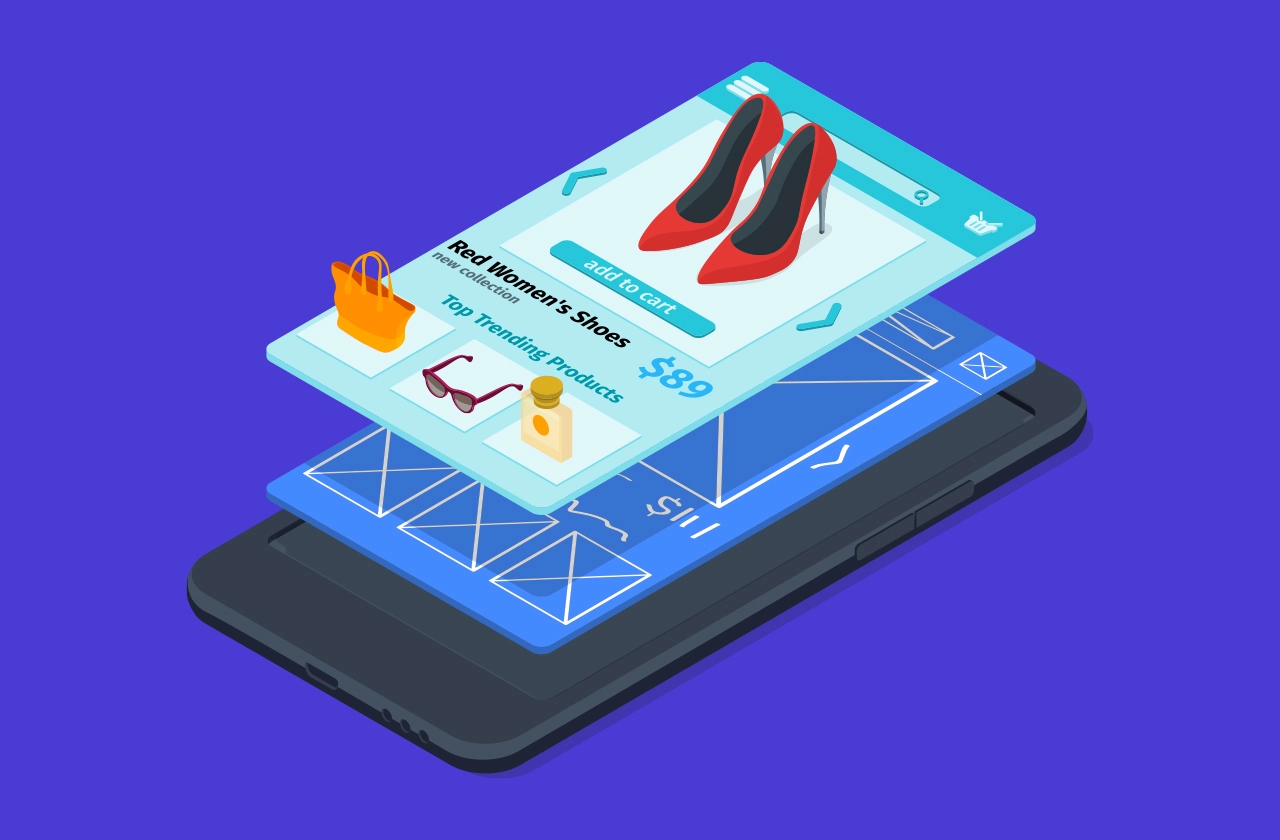
UI به جنبهٔ ظاهری و بصری یک محصول دیجیتال گفته میشود که به عنوان یک واسط، امکان تعامل کاربر با محصول را برقرار میکند. برای مثال وقتی شما وارد یک سایت یا اپلیکیشن میشوید، طراحی ظاهری، دسترسیها، دکمهها، محل قرارگیری منوها و… در نقش رابط کاربری عمل میکنند.
طراحی رابط کاربری باید در جهت ایجاد ارتباط ساده بین کاربر و سیستم انجام شود. بنابراین در اینجا سهولت کار با محصول دیجیتال بیشتر از بحث زیبایی آن اهمیت دارد. با این حال یک طراح UI باید دانش کافی را در زمینهٔ طراحی گرافیک نیز داشته باشد. در ادامهٔ این مقاله بیشتر با مفهوم UI و وظایف یک UI دیزاینر آشنا خواهید شد.
UI چه تفاوتی با UX دارد؟
خوانا بودن، واضح بودن و قابل کشف بودن یک اپلیکیشن یا وبسایت، با طراحی درست و اصولی UI و UX امکانپذیر است. اما این دو چه تفاوتی با هم دارند؟ به زبان ساده:
- UI یا رابط کاربری در واقع به جنبهٔ زیباییشناسی و ظاهر سایت و اپلیکیشن میپردازد. ظاهر یا هر چیزی که کاربر در سایت یا اپلیکیشن میبیند مانند تصاویر، رنگها، فاصلهها، اندازهها، نمودارها، هماهنگی بین متنها، ماژولها، دکمهها، جدولها، ویدیوها و… همگی در حوزهٔ طراحی رابط کاربری قرار دارد.
- UX یا تجربهٔ کاربری مربوط به حس کاربر یا استفادهکننده نسبت به محصول است. به زبان سادهتر، طراح UX خود را جای کاربر میگذارد و بهترین سناریو را برای استفاده از محصول ارائه میدهد. ساده بودن دسترسی به منو یا سبد خرید، آسان بودن کار با اپلیکیشن و به طور کلی کاربرپسند بودن محصول به حوزهٔ طراحی تجربهٔ کاربر مربوط میشود.
همپوشانی بسیار زیاد این دو حوزه با یکدیگر، درک تفاوتهای آنها را کمی مشکل میکند. بنابراین با خواندن پست چگونه UI UX کار شویم؟ تفاوت UX و UI میتوانید تفاوت این دو حوزه را بهطور کامل درک کنید.
رایجترین اصطلاحات مربوط به UI
دنیای طراحی تجربهٔ کاربر (UX) و طراحی رابط کاربری (UI) واژگان خاص خود را دارد. برای درک بهتر و آشنایی با این دنیا، اصطلاحات زیر را بخوانید:
- رابط کاربری (User Interface): به نحوهٔ تعامل فرد با یک اپلیکیشن یا دستگاه گفته میشود.
- تایپوگرافی (Typography): به سبک و ظاهر محتواهای نوشتاری، هنر ایجاد متن خوانا و جذاب گفته میشود.
- تئوری رنگ: به مجموعه اصولی برای درک جلوههای بصری رنگها و چگونگی ترکیب، هماهنگی و تضاد آنها با هم گفته میشود.
- پروتوتایپ یا نمونهٔ اولیه (Prototype): به نمونهای باکیفیت از محصول اصلی گفته میشود که برای آزمایش و جمعآوری بازخوردها مورد استفاده قرار میگیرد.
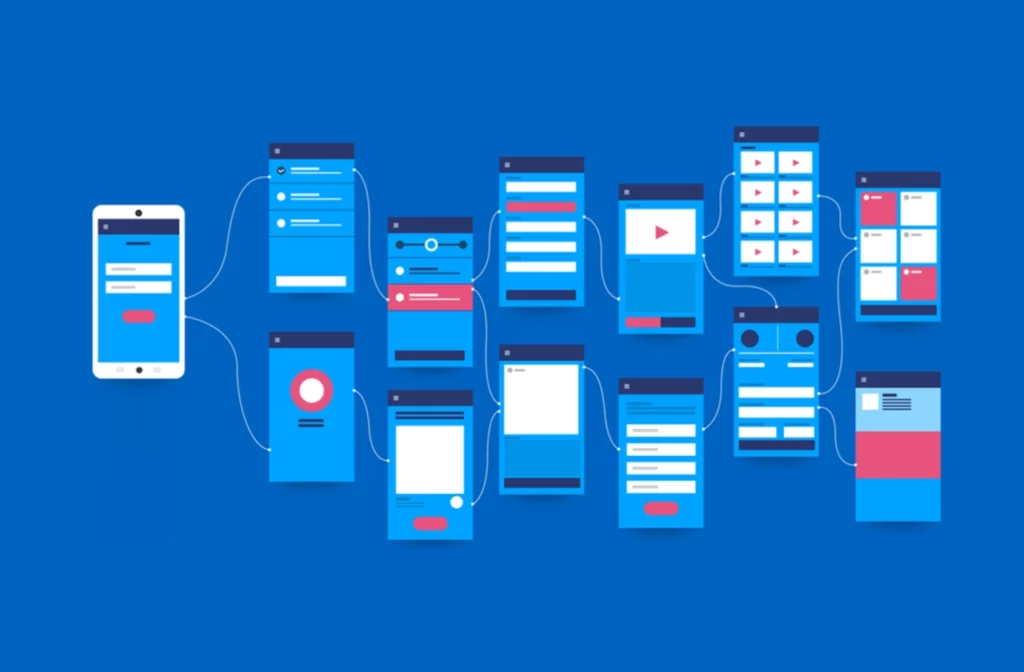
- وایرفریم (Wireframe): در لغت به معنای چارچوب است. به طرح اولیهٔ سایت یا اپلیکیشن میگویند که المانهای کاربردی محصول را به کاربر نشان میدهد.
- بردکرامب (Breadcrumb): راهی است که به کاربر نشان میدهد در کدام نقطه در سایت قرار گرفته است و چگونه به آن نقطه رسیده است. برِد کِرامب در واقع یک لینک نوشتاری است که مسیر طیشده را به کاربر نشان میدهد. هر بخش از بردکرامب قابلیت کلیک کردن دارد و از صفحهٔ خانه یا Home سایت شروع میشوند.
- دسترسی (Accessibility): بر این مفهوم تأکید دارد که آیا محصول یا خدمات ما برای تمام افراد با تواناییهای مختلف قابل استفاده است یا خیر.
- افردنس (Affordance): نظریهای است که ارتباط بین درک ویژگیهای فیزیکی محصولات و بازخورد کاربر را تشریح میکند.

وظایف طراح UI چیست؟
وظیفهٔ اصلی شما به عنوان یک UI دیزاینر، طراحی ظاهر محصولات دیجیتال و چگونگی تعامل کاربر با آنهاست. طراحی باید با در نظر گرفتن نیازهای کاربر انجام شود. شناخت پرسونای مخاطب و چگونگی استفاده از خدمات ارائهشده، در اینجا اهمیت بسیاری دارد. به عنوان یک UI دیزاینر وظایف بسیاری را برعهده دارید و تصمیمگیریهای بسیاری نیز برعهدهٔ شماست. از جمله وظایف یک طراح UI میتوان به موارد زیر اشاره کرد:
- چیدمان و فاصلهگذاری مناسب عناصر یک صفحه
- بهبود و بهروزرسانی محیطهای طراحیشده
- اطمینان از اینکه طراحی با تمام دستگاهها سازگار است
- تصویرسازی المانهای بصری مانند دکمهها، منوهای کشویی، نشانهها و تایپوگرافی متون
- انتخاب رنگ، فونت و تنظیمات تایپ متن
- ایجاد راهنماهایی برای نمایاندن هویت برند
- ایجاد وایرفریم یا طرح اولیه سایت
- برقراری ارتباط با برنامهنویسان برای اطمینان از اجرای المانها و عناصر، همانطور که در نظر گرفته شدهاند
- تحلیل و بررسی تأثیر طراحی و اعمال تغییرات در صورت نیاز
وظایف محول به شما به عنوان یک UI دیزاینر به میزان تجربهٔ شما و بزرگی تیم کاری بستگی دارد. UI دیزاینرهای مبتدی یا جونیور (Junior) ممکن است برای شروع، بیشتر روی کار طراحی عملی تمرکز کنند. در حالی که طراحان مجرب بیشتر در اتخاذ تصمیمات استراتژیک و ارائهٔ دستورالعملهای طراحی نقش دارند.
UI دیزاینر در یک تیم بزرگ طراحی محصول ممکن است صرفا روی یک یا دو جنبهٔ طراحی تمرکز کند. در حالی که در تیمهای کوچک اغلب تمام وظایف بر عهدهٔ یک طراح رابط کاربری است. با این حال نقش UI دیزاینر در یک تیم طراحی و تولید محصول، بسیار خلاقانه، عملکردی، مشارکتی و به شدت کاربرمحور است.

مهارتهای لازم یک طراح UI چیست؟
به عنوان یک UI دیزاینر لازم است طیف وسیعی از مهارتها را در خود تقویت کنید. البته که یک طراح رابط کاربر باید نگاهی تیزبین و دقیق داشته باشد، اما فقط به این خلاصه نمیشود. در ادامه مهارتهای نرم و سخت لازم برای یک طراح رابط کاربری را بررسی میکنیم:
مهارتهای نرم UI designer
مهارتهای نرم مورد انتظار از یک UI دیزاینر عبارتند از:
- توانایی برقراری ارتباط: برقراری ارتباط با مشتری و سهامداران پروژه از بخشهای مهم کار طراح UI است. لازم است در موارد نیاز، تمام تصمیمات طراحی را با حداکثر جزئیات ممکن به مشتری توضیح دهید.
- داشتن روحیهٔ کار تیمی: داشتن روحیهٔ کار تیمی برای یک UI دیزاینر بسیار مهم است. این مهارت شامل گوش دادن، بررسی نقصها و تلاش برای برطرف کردن آنها با همفکری سایر اعضای تیم است.
- خلاقیت بالا: خلاقیت و قدرت تصور بالا نیز از مهمترین مهارتهای یک طراح رابط کاربری است. چرا که شما به عنوان یک طراح رابط کاربری، لازم است نیازهای کاربران را بشناسید و خود را در مسیر آنها و بهجای آنها قرار دهید.
مهارتهای سخت یا فنی UI designer
مهارتهای فنی مورد انتظار از یک UI دیزاینر عبارتند از:
- داشتن مهارت در حداقل یکی از ابزارهای طراحی مانند Sketch ،Adobe XD و برنامههای پروتوتایپینگ یا نمونهسازی مانند InVision
- داشتن درک کامل از تئوریها و مسائل پایهٔ طراحی رابط کاربری شامل تئوری رنگ، تایپوگرافی و الگوهای UI دیزاین
جمعبندی
داشتن تخصص در زمینههای مربوط به دنیای دیجیتال به تمام افراد پیشنهاد میشود. اما برای وارد شدن به هر حرفهای باید میزان مهارتهای خود را بسنجید و روحیهٔ خود را در نظر بگیرید. در این پست توضیح دادیم که UI چیست و طراح رابط کاربری چه وظایفی دارد. مهارتهای نرم گاهی میتوانند مهمتر از مهارتهای سخت باشند و نقش تعیینکنندهای را در ورود شما به یک تیم ایفا کنند. در کنار آن آموختن نرمافزارهای مورد نیاز و داشتن روحیهٔ تحقیق و تمرین مستمر بسیار مهم است.
برای آشنایی بیشتر با مهارتهای طراحی رابط کاربری میتوانید در بوت کمپ آموزش طراحی محصول رهنما کالج شرکت کنید. رهنما کالج دورههای آموزشی خود را با هدف آماده کردن افراد برای ورود به بازار کار تدوین میکند. به همین دلیل سرفصلهای آموزشی بسیار کامل و مفید هستند و تمام پرسشهای شما را پاسخ میدهند.