طراحی رابط کاربری (UI) بر تجربهٔ بصری محصول دیجیتال تمرکز دارد. در واقع طراحی UI تمام رنگها، تایپوگرافی و تصاویری که در صفحات میبینید، به همراه عناصری که از آنها برای ناوبری (نویگیشن) به رابط استفاده میکنید، مانند دکمهها، نوارهای پیمایش (Scrollbars) و منوهای کشویی را در بر میگیرد. طراحی UI خوب برای ایجاد تجربهٔ کاربری خوشایند ضروری است. بنابراین اگر طراح محصول دیجیتال هستید، لازم است برخی از ابزارهای طراحی UI را بشناسید. در این مقاله ۹ ابزار طراحی UI را معرفی کرده و ویژگیهای اصلی هر یک را توضیح دادهایم. به این ترتیب راحتتر میتوانید بهترین ابزار طراحی UI را هماهنگ با نیازهای خود انتخاب کنید.
اسکچ (Sketch): ابزار طراحی UI مخصوص مک

اسکچ (Sketch) نرمافزار گرافیکی ساده و برداری است که از آن برای طراحی، ساخت وایرفریم و ساخت پروتوتایپ استفاده میشود. با استفاده از این نرمافزار میتوانید به ایدههای خود جان ببخشید.
اسکچ پلتفرمی قدرتمند و منعطف است که برای طراحی تعاملمحور ساخته شده و مدتهاست که در صنعت طراحی محصول به عنوان ابزاری استاندارد برای طراحی UI، هم برای طراحان تازهکار و هم طراحان مجرب شناخته میشود. با این حال بد نیست بدانید که این ابزار طراحی رابط کاربری فقط برای کار با سیستم عامل مک (macOS) ساخته شده است.
ویژگیهای اصلی Sketch
- ابزارهای برداری ویرایش وکتور و اپراتورهای بولی (Boolean Operations) برای طراحی منعطف و قابل تکرار
- بوم طراحی بینهایت با بردهای منعطف، پیشتنظیمات طراحی و ابزارهای سادهٔ تغییر اندازه که امکان تغییر مقیاس طراحی برای دستگاههای مختلف را به شما میدهد.
- اپراتورهای ریاضی برای سرعت بخشیدن به روند طراحی
- فونتهای متنوع و اوپنتایپ (Open Type) برای کنترل نامحدود تایپوگرافی رابط کاربری
- ابزارهای چندسکویی (Cross-platform) برای تعاملات لحظهای، بازخورد، اشتراکگذاری و توسعه و کدزنی طرحهایی که از آنها خروجی گرفتهاید
ادوبی ایکسدی (Adobe XD): ابزار طراحی UI برای ویندوز و مک

ادوبی ایکسدی (Adobe XD) یکی دیگر از ابزارهای برداری طراحی UI است که ویژگیهای جالبی برای طراحی مشارکتی و ساخت پروتوتایپ ارائه میدهد.
ادوبی ایکسدی از نظر بسیاری از طراحان، ابزار طراحی UI بسیار پیشرویی است؛ پرسرعت است؛ قدرتمند است و کاری نیست که نتوانید با آن انجام دهید. از ایدهپردازی اولیه و طراحیهای اولیه با نمونهسازی جزئیات کم (Low-fidelity)، تا انیمیشنهای خیرهکننده و پروتوتایپهای آماده و واقعی، ادوب ایکس دی در تمام طول فرایند طراحی UI و UX همراه شماست.
Adobe XD بخشی از مجموعهٔ Adobe Creative Cloud است و هم با ویندوز (Windows) و هم با مک (Mac) سازگار شده است. این ویژگی، برتری جزئی نسبت به اسکچ ایجاد میکند.
ویژگیهای اصلی Adobe XD
- ابزار ویرایش برداری کشیدن و رها کردن (Drag and Drop) با آرت بورد (Artboards) نامحدود و راهنماهای هوشمندی که به شما در جاگذاری عناصر و موضوعات مختلف طراحی کمک میکنند.
- کیتهای طراحی UI (اجزای آماده) برای اپل دیزاین (Apple Design)، گوگل متریال دیزاین (Google Material Design)، آمازون آلکسا (Amazon Alexa) و سایر تبدیلهای سهبعدی (3D Transforms) که به شما امکان میدهند که به اجزای طراحی خود عمق و پرسپکتیو بدهید.
- فراهم کردن امکاناتی برای طراحی مقیاسپذیر (Scalable). کامپوننتها تغییرات طراحی را بدون هیچ درنگی اعمال میکنند و شما را از تکثیر دستی طراحی و اجرای تغییرات بر روی آن نجات میدهند.
- عملکرد قدرتمند انیمیشن، شامل ویدیو و ابزارک لاتی (Lottie)، میکروانیمیشنها و جلوههای حرکتی، گروههای اسکرول (Scroll Groups) و انکر لینکها (Anchor Links).
- نمونهسازی صوتی که امکانات زیادی مانند ایجاد دستورات صوتی به شما میدهد.
- ارائهٔ Design Specs یا اسناد مشخصات طراحی برای خروجی گرفتن از کدها. این ویژگی امکان بهاشتراکگذاری پروتوتایپهای تعاملی، اسنیپت کدها (Code Snippets) و قابلیت اشتراکگذاری منابع قابل دانلود با توسعهدهنگان را فقط از طریق یک لینک به شما میدهد.
یوایکس پین (UXPin): محبوبترین نرمافزار ui – ux

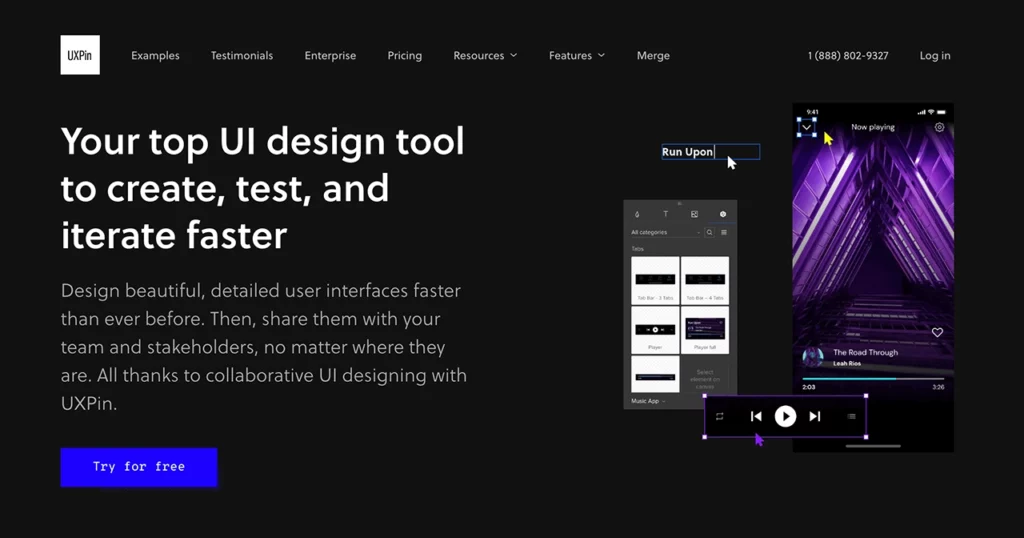
یوایکس پین (UXPin) یک ابزار طراحی UI و UX محبوب است که توسط طراحان تازهکار و باتجربه استفاده میشود. یوایکس پین یکی دیگر از پلتفرمهای سرتاسری (End-To-End Platforms) است که پروتوتایپهای تعاملی را بدون نیاز به مهارتهای کدزنی ارائه میدهد.
اگر با اسکچ یا فتوشاپ آشنایی داشته باشید، میتوانید به سادگی از UXPin استفاده کنید. نهتنها این ابزار شامل هزاران اجزای آماده برای استفاده است، بلکه بهخوبی مجهز شده است تا برای ایجاد و مدیریت سیستمهای طراحی قدرتمند شما را راهنمایی کند.
یوایکس پین با مک، ویندوز و مرورگر کار میکند.
ویژگیهای اصلی UXPin
- دارای کتابخانههای داخلی (Built-in Libraries) برای iOS، گوگل متریال دیزاین، بوت استرپ (Bootstrap) و جریانهای کاربر (User Flows)، پر از عناصر جذاب آماده برای استفاده مانند رنگ، سبک نوشتهها و نمادها.
- اجزای تعاملی که میتوانید برای ایجاد جذابیت بیشتر به طرحهای خود وارد کنید.
- قابلیتهای جریان کاربر داخلی به شما امکان میدهد که داستان کار خود را تعریف کنید.
- چککنندههای کنتراست و شبیهسازی رنگها برای افراد دارای مشکل کوررنگی، تا مطمئن شوید که طرحهای شما تا حد امکان در دسترس و فراگیر هستند.
- امکان خروجی گرفتن راحت از کدها با مشخصات طراحی (Design Specs) قابل دانلود.
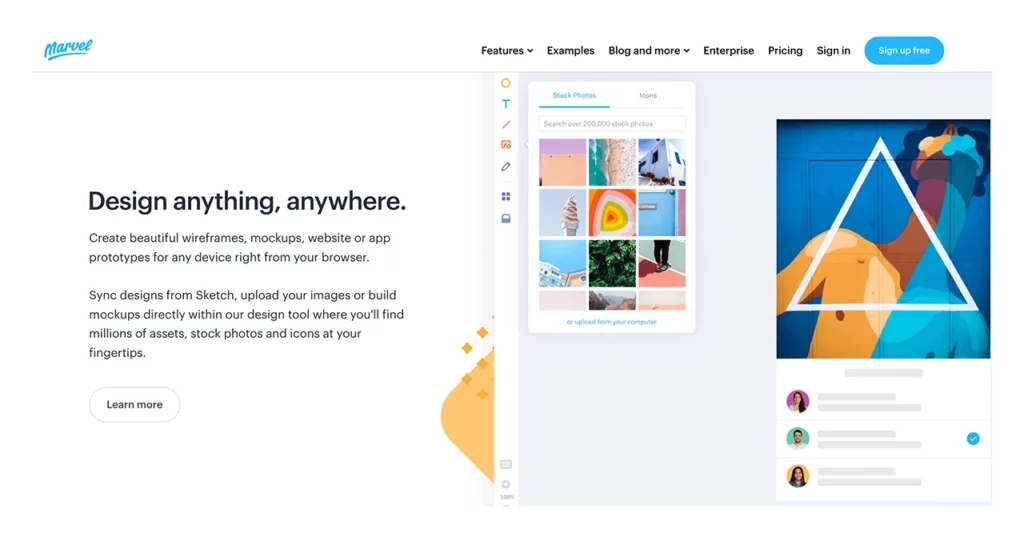
مارول (Marvel): بهترین ابزار UI برای مبتدیها

مارول (Marvel) تمام قابلیتهای اصلی مورد نیاز برای طراحی و ساخت محصولات دیجیتال مانند ساخت وایرفریم، ساخت پروتوتایپ و اسناد مشخصات طراحی (Design Speces) برای خروجی گرفتن از کدها را ارائه میدهد. این پلتفرم کاربرپسند و قابل درک، ابزار طراحی UI و UX ایدهآلی برای مبتدیان است.
مارول ابزاری مبتنی بر وب است که در مرورگرها کار میکند. بنابراین نیازی به دانلود و نصب چیزی ندارید. این ابزار برای طراحی ساده و سریع با ویژگیهایی برای وایرفریمینگ، طراحی UI و پروتوتایپینگ ساخته شده است. مارول همچنین با بسیاری از ابزارهای طراحی ادغام میشود و از این جهت بسیار کارآمد است.
ویژگیهای اصلی Marvel
- قالبهای وایرفریم کشیدن و رها کردن (Drag-and-drop) برای طراحیهای سریع اولیه
- مجموعهٔ گستردهای از امکانات، تصاویر و نمادهای آماده که به تصویرسازی ایدههای شما کمک میکنند
- گزینهای برای وارد کردن طراحی از ابزارهای دیگر مانند اسکچ
- پروتوتایپینگ تعاملی با هاتاسپات (Hotspots)، اینتراکشنها (Intractions) و لایهها (Layers)
- قابلیت تست کاربر برای دریافت بازخورد از ایدهها و اعتبارسنجی طراحی
- ابزار هندآف (Handoff) برای تبدیل سریع طرحها به کد و تحویل آنها به توسعهدهنگان برنامه
- امکان ادغام با Jira، Maze، Confluence، Lookback و…
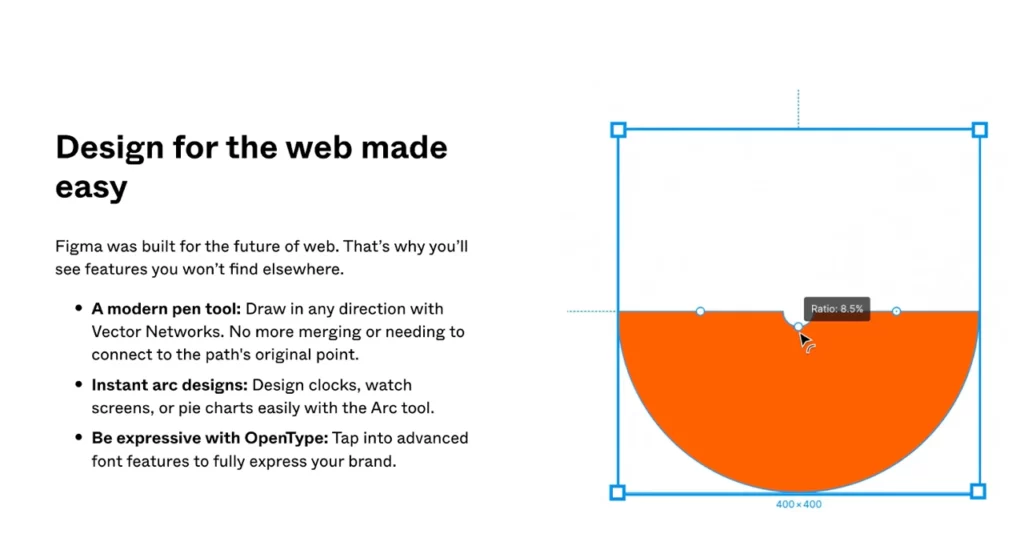
فیگما (Figma): بهترین ابزار طراحی UI برای حرفهایها

به ندرت لیستی برای ابزار طراحی UI و UX پیدا میکنید که در آن اشارهای به فیگما (Figma) نشده باشد و این دلیل خوبی دارد. فیگما ابزار طراحی رابط کاربری مبتنی بر مرورگر (Browser-Based) است که امکان طراحی و مدلسازی سریع را ارائه میدهد و جریان کاری ساده و مشارکتی دارد.
فیگما درست مانند اسکچ و ادوبی ایکس دی، یک ویرایشگر گرافیکی برداری است. اگر دنبال ابزاری همهجانبه و برای پوشش دادن همه چیز از ایدهپردازی گرفته تا پروتوتایپهای تعاملی هستید، فیگما ایدهآل است. رابط بصری این ابزار بسیار قابل درک و زیباست.
در کنار استفاده از فیگما، پیشنهاد میکنیم که از فیگ جم FigJam نیز استفاده کنید. فیگ جم ابزاری آنلاین برای ایدهپردازی، طوفان فکری (Brainstorming) و کارگاههای آموزشی مشارکتی است.
ویژگیهای اصلی Figma
- ابزار مدرن پن (Pen) که امکان کشیدن در تمام جهات را با شبکهای برداری فراهم میکند.
- ویژگی Auto Layout برای طراحی کنشگرا یا ریسپانسیو (Responsive)
- سبکهای منعطف که میتوانید در تمام پروژههای UI خود اعمال کنید
- کتابخانههای در دسترس با امکانات آماده برای کشیدن و رها کردن در فایلهای طراحی
- کدهای اسنیپت CSS، iOS و اندروید برای ارائهٔ خروجی مطمئن و آسان به توسعهدهندگان
- پلاگینهایی برای خودکارسازی و تقویت کار طراحی شما
- فیچرهای پروتوتایپینگ تعاملی شامل ترانزیشنهای پیشرفته، اورلیهای پویا (Dynamic Overlays) و گیفهای متحرک (Gifs)
- قابلیت اظهار نظر و کامنتگذاری برای فرآيند طراحی مشارکتی
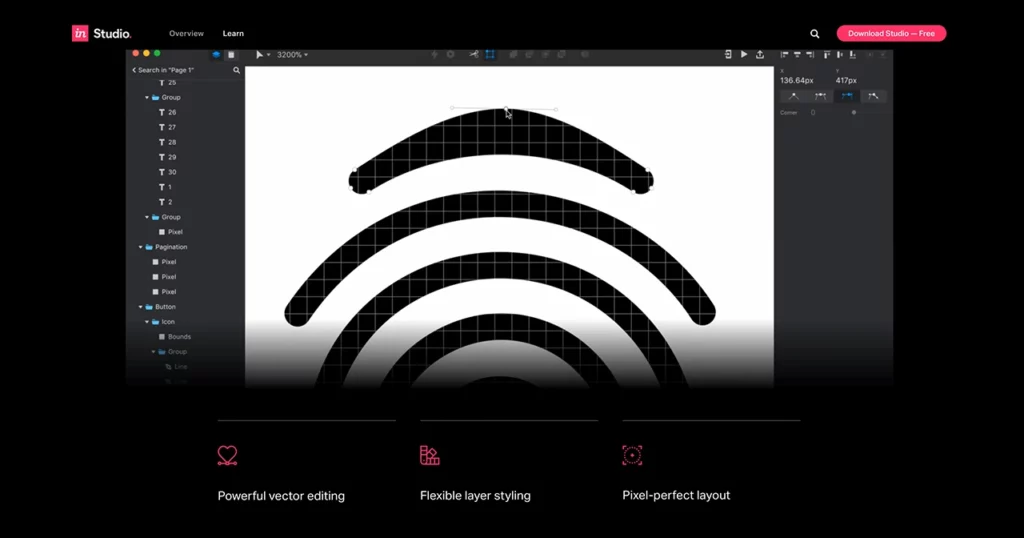
اینویژن استودیو (InVision Studio): قدرتمندترین ابزار UI

اینویژن استودیو (InVision Studio) ادعا میکند که قدرتمندترین و بهترین ابزار طراحی UI در جهان است و تمام ابزار و ویژگیهای مورد نیاز شما برای طراحی، ساخت وایرفریم، پروتوتایپ و انیمیشن را در حد عالی ارائه داده است.
بخشی از مجموعه ابزارهای طراحی مشارکتی اینویژن استودیو با ابزار طراحی بردارمحور، بوم بینهایت و فیچرهای متنوع و جذاب پروتوتایپینگ سریع و انیمیشن ارائه میشود.
اینویژن استودیو که برای ویندوز و مک قابل اجراست، یکی از محبوبترین ابزارهای طراحی UI و UX برای طراحان حرفهای است.
ویژگیهای اصلی InVision Studio
- ابزار ترسیم برداری برای طراحی سریع صفحه نمایش
- لیاوت تطبیقی برای طراحی کنشگرا یا ریسپانسیو که به شما امکان میدهد به آسانی و سادگی طرحهای خود را برای تطبیق با اندازه صفحههای مختلف تنظیم کنید.
- قابلیت ساخت پروتوتایپ سریع، اسکرین میرورینگ (Screen Mirroring) روی موبایل و پخش فوری
- ارائهٔ ابزارهایی برای انیمیشن و سایر جلوههای بصری پویا مانند ویرایش تایملاین و لینک کردن خودکار لایهها
- وجود کتابخانههای بزرگ با اجزا یا کامپوننتهای قابل اشتراک با قابلیت همگامسازی جهانی و بهروزرسانیهای بهموقع برای اطمینان از وجود ثبات در طراحی
- ابزار اینسپکت (Inspect) که خروجیهای پیکسلی کامل را به توسعهدهندگان ارائه میدهد.
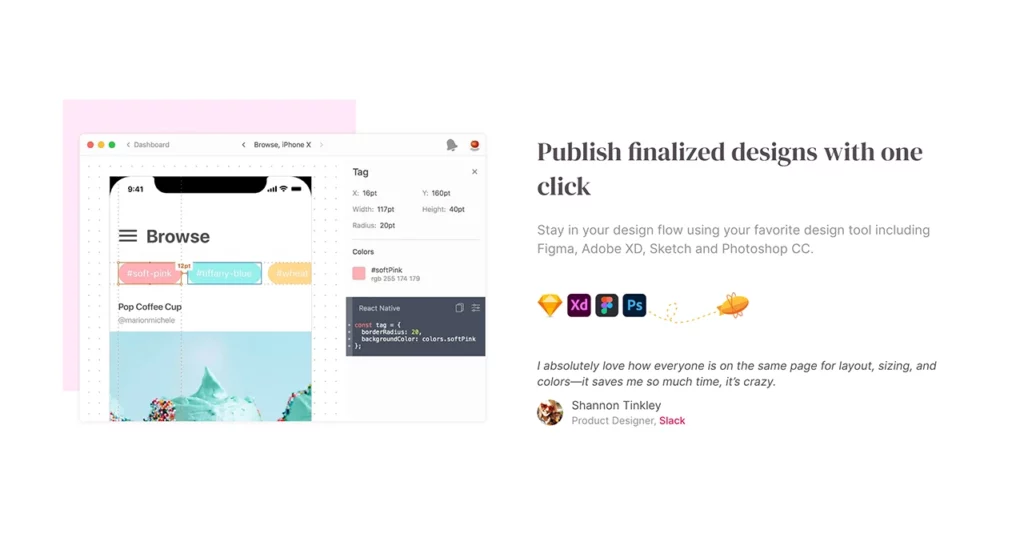
زپلین (Zeplin): مناسبترین ابزار برای همکاری با برنامهنویسان

زپلین (Zeplin) نرمافزاری ابری است که فاصلهٔ بین طراحان UI/UX و برنامهنویسان فرانتاند (Front-end Developer) را از میان برمیدارد. این نرمافزار صفحات کاری سازمانیافتهای را برای انتشار طرحها و ایجاد کدهای اسنیپت برای ارائهٔ خروجی آسان به برنامهنویسان ارائه میدهد.
طراحان UX و UI همکاری نزدیکی با برنامهنویسان دارند. بر این اساس، لازم است که مشخصات فنی مورد نیاز را به برنامهنویسان ارائه دهند تا دقیقاً همان طرح را توسعه دهند.
زپلین به این فرآیند اهمیت میدهد: به سادگی میتوانید طرحهای نهایی خود را در این پلتفرم منتشر کنید و انتخاب کنید که برای چه فضایی (اندروید، وب، iOS) میخواهید طراحی کنید.
ویژگیهای اصلی Zeplin
- جریانهایی برای ترسیم سریع و آسان نقشهٔ سفر کاربر و مستندسازی طرحها
- راهنماهای جهانی برای سازماندهی و بهروزرسانی رنگهای سیستم طراحی، سبک نوشتهها و کامپوننتها در موقعیتی متمرکز
- قابلیت ادغام با فیگما، ادوبی ایکس دی، اسکچ، اسلک (Slack) و…
- افزونههایی برای HTML ،CSS ،Swift ،XML و…
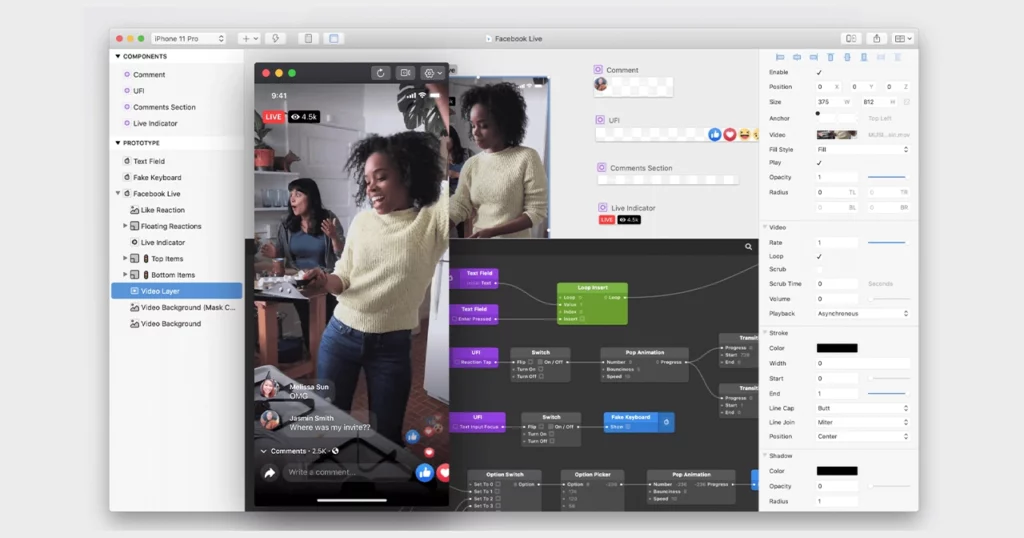
اوریگامی استودیو (Origami Studio): بهترین ابزار برای پروتوتایپینگ

اوریگامی استودیو (Origami Studio) ابزاری رایگان برای طراحی است که توسط فیسبوک ایجاد شده است. در درجهٔ اول این نرمافزار ابزاری برای ساخت پروتوتایپ است که امکان ساخت و به اشتراکگذاری سریع رابطهای تعاملی را برای شما فراهم میکند.
اوریگامی که در اصل برای طراحان فیسبوک ساخته شد، برای کاربران macOS به صورت رایگان در دسترس است. اوریگامی ابزاری پیچیده است و یادگیری آن ساده نیست. بنابراین به عنوان اولین ابزار طراحی UI و UX پیشنهاد نمیشود. اما برای طراحان مجرب که خواهان ایجاد پروتوتایپهای زنده هستند، انتخاب خوبی است.
ویژگیهای اصلی Origami Studio
- بومهای درگ اند دراپ که میتوانید در آنها ترسیم کرده و لایههای شکل، متن و تصاویری را که از فیگما یا اسکچ وارده کردهاید، ویرایش کنید.
- ویرایشگر پچ (The Patch Editor): با استفاده از بلاکهایی به نام پچها (Patches) میتوانید به پروتوتایپهای خود تعامل و حرکت اضافه کنید.
- ارائهٔ لیستی از لایهها (Layer List) در پروتوتایپ: در این پنل، میتوانید لایههای جدیدی به پروتوتایپ اضافه کنید و به لایههای متفاوت تعامل ببخشید.
- اینسپکتور (Inspector) که امکان انتخاب یک لایه و تنظیم مشخصات آن را فراهم میکند.
- پنل مشاهده گر که میتوانید از طریق آن پروتوتایپ خود را مشاهده و ضبط کنید.
- کتابخانهٔ پچ (Patch Library) با لیستی از پچهای آماده و توضیحات آنها.
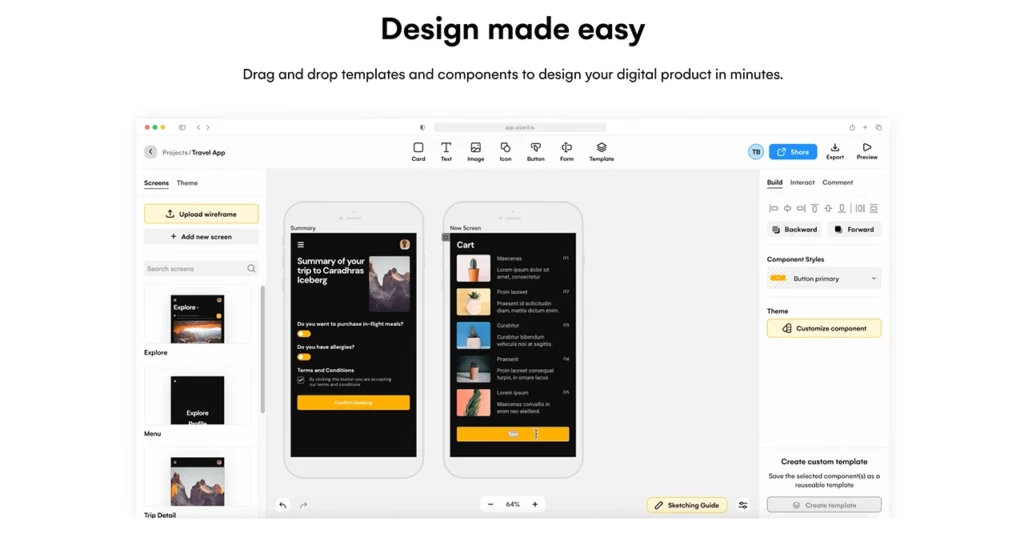
ابزار Uizard: سادهترین ابزار طراحی رابط کاربری

Uizard پلتفرمی برای طراحی رابط کاربری است. این ابزار برای افرادی مناسب است که میخواهند محصول دیجیتال تولید کنند اما لزوماً تخصص طراحی پیشرفته ندارند.
Uizard یک ابزار جامع برای طراحی UI و UX است که از مرحلهٔ ایدهپردازی، ساخت وایرفریم با نمونهسازی جزئیات کم، پروتوتایپینگ سریع، استایلینگ UI و همکاری ریل تایم (Real Time) مورد استفاده قرار میگیرد.
یادگیری Uizard بسیار ساده است و از این جهت بیشتر مورد توجه قرار میگیرد. بر اساس وبسایت خودشان، اگر میتوانید از گوگل اسلاید (Google Slide)، کینوت (Keynote) یا پاورپوینت (Powerpoint) استفاده کنید، میتوانید از این برنامه هم به آسانی استفاده کنید.
ویژگیهای اصلی Uizard
- کامپوننتهای بکش و رها کن (Drag-and-Drop Components) و تمپلیتهایی برای طراحی سریع موبایل و وب
- حالت وایرفریم که به شما امکان میدهد که پروژههای خود را با Low-fidelity ارائه دهید. این ویژگی برای برداشتن یک قدم به عقب و در نظر گرفتن تجربهٔ کاربر از محصول ایدهآل است.
- قابلیت وارد کردن وایرفریمهای دستی کاغذی و وایرفریمهایی که با ابزارهای دیگر ساخته شدهاند. Uizard وایرفریمهای شما را به صفحات دیجیتال قابل تنظیم تبدیل میکند.
طراحان UI به چه ابزارهای دیگری نیاز دارند؟
طراحی UI فقط یکی از جوانب فرآیند طراحی محصول است. با این که بهترین ابزارهای طراحی UI را که در این فهرست قرار دادهایم، برای تمام مراحل طراحی از ایدهپردازی تا اجرا عمل میکنند؛ ابزارهای بسیار دیگری نیز وجود دارد که به تسکها و مراحل خاصی از جریان کار طراحی اختصاص داده شدهاند. فراموش نکنید که در کنار استفاده از ابزارهای طراحی UI، توجه به اصول طراحی رابط کاربری نیز نقش پررنگی در طراحی نهایی دارد.
جمعبندی
انتخاب ابزار طراحی UI و UX به دانشی حداقلی در این زمینه نیاز دارد. مقالهای که خواندید از مجموعه مقالات طراحی محصول است. با رعایت ترتیب در خواندن مطالب، درک تئوری خوبی نسبت به موضوع به دست میآورید. اما برای آموزش عملی با سرفصلهای مدون، میتوانید در بوت کمپ آموزش طراحی کاربری رهنما کالج شرکت کنید. بوت کمپ آموزش UI رویکردی تمرینی و عملی دارد و به این ترتیب شما را برای ورود به بازار کار آماده میکند.