طراحی تجربه کاربری یا UX دیزاین (UX Design) رشتهای وسیع و دائماً در حال تغییر است. از نقطهٔ دید کاربر، همه چیز به آسانی فشار دادن یک دکمه است. درحالیکه طراح UX باید تلاش و زمان زیادی را صرف طراحی همان یک دکمه کند. اصول طراحی UX که در این مقاله به آن پرداختهایم، طی سالها تجربه گردآوری شده است. رعایت این اصول باعث میشود که در مسیر درستی قرار بگیرید و محصولات دیجیتالی را طراحی کنید که کاربران عاشق آن شوند. در ادامه به قوانین طراحی تجربه کاربری میپردازیم:
در طراحی UX نیازهای کاربران را در اولویت قرار دهید
همیشه کاربر در اولویت است. این یکی از رایجترین اصول طراحی تجربه کاربر محسوب میشود. مهم است که شما به عنوان طراح UX خود را جای کاربران بگذارید و برای نیاز آنها طراحی کنید.
بهترین طراحان UX ترجیحات خود را کنار میگذارند و در عوض بیشتر برای درک نقاط درد کاربران و ترجیحات و آنها تلاش میکنند. دقیقاً به همین دلیل است که تیم طراحی UX اغلب در مراحل ابتدایی طراحی محصول، زمان و تلاش بسیاری را برای شناختن کاربر صرف میکند.
بدانید که در کدام مرحله از طراحی هستید
روند طراحی برای UXکارهای تازهکار کمی گیجکننده است. برای پیش رفتن طبق برنامه، لازم است بدانید که در کدام مرحله از فرآیند طراحی یو ایکس هستید.
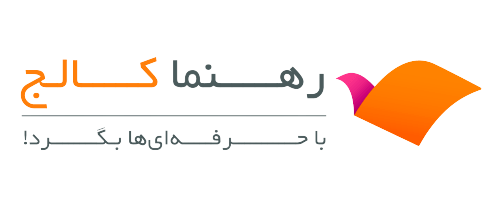
در ابتدا همانطور که در نمودار زیر نشان داده شده است، برای گذراندن هر مرحله باید از ابزارهای مختلفی استفاده کنید. پس از آن، آگاهی از اینکه در کدام مرحلهٔ طراحی هستید به شما کمک میکند که سؤالات مناسبی را برای تحقیقات کاربر گردآوری کنید. برای مثال، تست رنگ یک دکمه، پیش از آن که محل درست قرارگیری آن را تعیین کنید، بیهوده است.

تست کاربردپذیری (Usability Testing) انجام دهید
از آنجایی که هدف اصلی طراحی UX حل مشکلات کاربران است، اصل کاربردپذیری در قلب اصول طراحی تجربه کاربری قرار دارد. صرفنظر از اینکه کار شما چقدر زیبا و خوشایند است، تا وقتی که استفاده از آن امن و آسان نباشد، از آن استقبال نمیشود.
واضحترین مثال میتواند طراحی وبسایت باشد. وبسایتی که شلخته است و بهسختی میتوان به بخشهای مختلف آن راه یافت، محکوم به از دست دادن بازدیدکنندگان است. به عنوان یک طراح UX باید اطمینان پیدا کنید که هر دکمه، متن، باکس و اِلمان هدف معینی دارد و باید مطمئن شوید که کاربر به آسانی میتواند به آن هدف دست یابد.
تست دسترسیپذیری (Accessibility Testing) را فراموش نکنید
طراحان UX ممکن است بیشتر تمرکز خود را روی کاربردپذیری بگذارند و دسترسیپذیری را نادیده بگیرند. با این حال باید اطمینان حاصل کنید که تمام افراد از جمله افراد دارای ناتوانیهای جسمی میتوانند به آسانی از محصول شما استفاده کنند. تست دسترسیپذیری در طراحی یو ایکس کلیدی است برای کمک به افزایش کاربران.
تا همین چند وقت پیش مقولهٔ دسترسیپذیری محصولات دیجیتال، کاری غیرضروری به نظر میآمد. با این حال خوشبختانه اوضاع تغییر کرده و افزایش تقاضا برای محصولات دیجیتال و برخی قوانین جدید، منجر به توسعهٔ بحث دسترسیپذیری محصول شده است. دسترسیپذیری برای طراحان تجربه کاربری میتواند شامل موارد زیر باشد:
- خوانایی متن
- میزان کنتراست مناسب
- رنگهایی که توسط تمام افراد دیده میشوند.
به بستر و فضایی که کاربر در آن قرار دارد دقت کنید
در نظر گرفتن پیشزمینهٔ کاربران به طراحان UX میآموزد که چه عواملی میتواند روی کاربر نهایی تأثیر بگذارد. منظور از پیشزمینه و بستر مواردی مانند دستگاهی که کاربر ترجیح میدهد استفاده کند، علتی که کاربر را به استفاده از محصول هدایت میکند، موقعیت جغرافیایی کاربر، وضعیت احساسی او و هر عاملی که میتواند استفاده از محصول را تحت تأثیر قرار دهد است.
همه این عوامل کمک میکند که رفتار کاربر را بیشتر درک کنید. برای مثال وضعیت احساسی و عاطفی یک کاربر بر میزان صبور بودن یا بیحوصلگی او هنگام کار با رابط کاربری محصول یا خدمات شما تاثیر میگذارد. بنابراین اگر در حال طراحی رابط کاربری برای پلفترم سفارش غذا از رستوران هستید، حتما کمطاقت بودن کاربر موقع گرسنگی و انتظار برای تحویل غذا را در نظر بگیرید.
کمتر، بیشتر است
لودویگ میس فن در روهه (Ludwig Mies van der Rohe) معمار، اولین فردی بود که اصل طراحی «کمتر بیشتر است» (Less is more) را مطرح کرد. هدف اساسی پشت این جمله برای UX ساده است: بهبود سازگاری و کاربردپذیری. رویکرد کمتر بیشتر است در تضاد با شلوغی و بههمریختگی، بر سادگی تأکید میکند. چندین طرح مشهور بر اساس این اصل پیادهسازی شدهاند؛ برای مثال میتوان به آیفون و آیپد اشاره کرد. شرکت اپل در سال ۲۰۰۷ صفحهٔ گوشی موبایل را بر اساس این فلسفه ساده طراحی کرد و آیفون متولد شد. وبسایت اپل نیز همین اصل طراحی را دنبال میکند.
سلسلهمراتب بصری (Visual Hierarchy) را در نظر داشته باشید
سلسلهمراتب بصری شاید بدیهی به نظر برسد، اما یکی از مهمترین اصول طراحی تجربه کاربری است. یک سلسله مراتب بصری خوب باعث میشود چشم کاربر عناصر موجود در صفحه را به همان ترتیب اهمیتی ببیند که مدنظر طراح بوده است. یکی از نمونههای رایج سلسلهمراتب بصری تفاوت اندازه فونت در عنوان یا بدنه متن است. برای مثال عنوان متن با فونت بزرگتر و با رنگ پررنگتر طراحی میشود تا چشم کاربر پیش از هرچیز آن را ببیند. یا یک مثال دیگر، طراح هنگام انتخاب رنگ برای دکمه ارسال معمولا رنگ سبز یا قرمز را لحاظ میکند، درحالیکه برای رنگ دکمه لغو، معمولا از طوسی کمرنگ استفاده میکند.
قدرت تایپوگرافی را دست کم نگیرید
اغراق نیست اگر بگوییم که اگر تایپوگرافی را خوب انتخاب نکنید، میتواند کل طراحی تجربهٔ کاربری را تخریب کند! تایپوگرافی یا همان طراحی حروف، تأثیر چشمگیری بر تفسیر پیامهای متنی دارد. علاوهبراین، تایپوگرافی میتواند میزان کاربردپذیری و دسترسیپذیری محصول را افزایش دهد.
بازخورد کاربران مهم است
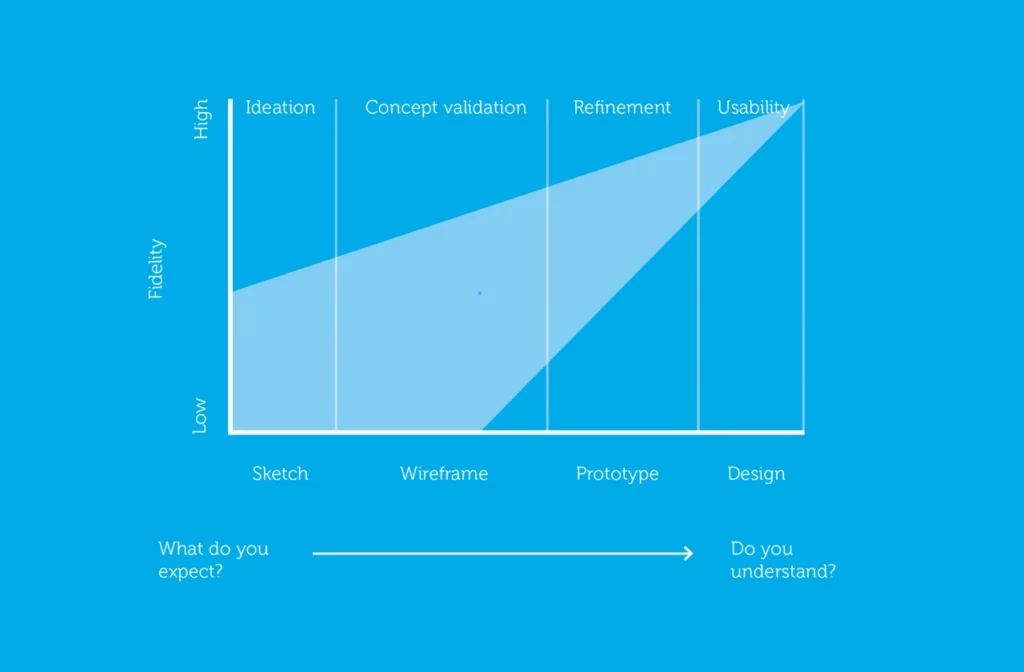
طراحی باید ذاتاً تعاملی باشد. بنابراین، وقتی یک کاربر روی چیزی کلیک میکند، به یک پاسخ از طرف محصول ما نیاز دارد تا بفهمد که دستورش دریافت شده است. روشهای مختلفی برای پاسخگویی وجود دارد؛ تغییر شکل، تغییر رنگ، لرزش و… از تغییراتی است که میتوانیم هنگام کلیک کردن ایجاد کنیم. برای مثال به تغییر رنگ دکمهها با کلیک یا نگه داشتن موس در وبسایت Zapier دقت کنید.

گزینه تأیید پیش از اقدام را در نظر بگیرید
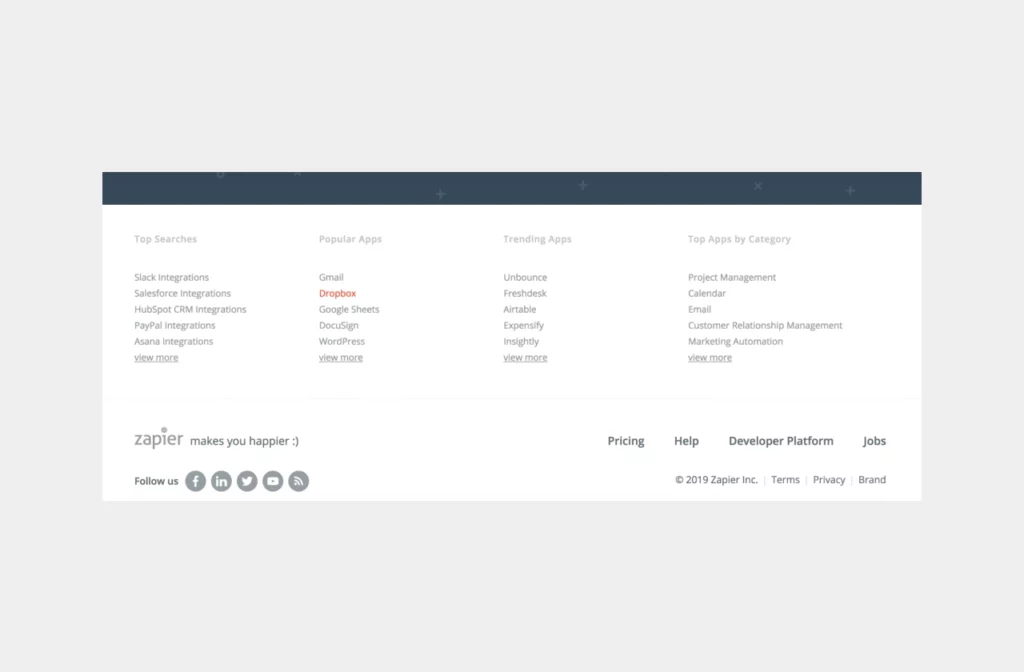
رخ دادن اتفاقهای اشتباه در دنیای دیجیتال اجتنابناپذیر است. یکی از رایجترین اتفاقها این است که فردی ممکن است بهطور غیرعمدی محصولی را سفارش دهد؛ یا اینکه یک کودک تلفن همراه مادرش را بردارد و بهطور اتفاقی خریدی انجام دهد. شما باید در طراحی تجربه کاربری امکان تصحیح این خطاها را لحاظ کنید. این امر، در نظر گرفتن گزینهٔ تأیید را به یکی از ضروریترین اصول طراحی تجربهٔ کاربری تبدیل میکند.
مدل ذهنی کاربران را شناسایی کنید
مفهوم مدل ذهنی به این نظریه اشاره دارد که انسانها از نحوهٔ عملکرد دنیای اطراف خود، معنی میسازند. در نتیجهٔ مدل ذهنی، فرد به روش خاصی فکر و عمل میکند و این، کار طراحان UX را راحت میکند. با اصل مدل ذهنی، طراحان UX میتوانند:
- از دید کاربر، محصول را مشاهده کنند
- محصولی طراحی کنند که کاربران به آسانی آن را درک کرده و بدون تردید آن را انتخاب کنند.
رویکردها و روشهای مدل ذهنی عبارتند از:
- تست درختی (Tree Testing)
- مشاهدهٔ موقعیت (Contextual Observation)
- مرتبسازی کارتها (Card Sorting)
الگوهای طراحی UX را دنبال کنید
بهطور خلاصه، الگوهای طراحی (Design Patterns) راهکارهایی تکرارشونده برای مشکلات رایج در طراحی نرمافزار هستند. این الگوها بارها امتحان شده و چندین سال توسط طراحان مورد استفاده قرار گرفتهاند. امروزه وبسایتهای زیادی به فهرستبندی الگوهای طراحی اختصاص داده شدهاند.
الگوهای طراحی میتوانند به شکل مؤثری فرآيند طراحی UX را با ارائهٔ پارادایمهای تستشده و اثباتشده سرعت بخشند. در نتیجه الگوها پاسخگوی مشکلات رایجی هستند که طراحان UX با آن مواجه میشوند.
به معماری اطلاعات (IA) دقت کنید
توضیح دادن معماری اطلاعات (Information Architecture) به طراحان تازهکار کمی سخت است. اما در اصل، معماری اطلاعات به معنی خلق ساختار یک سایت، اپلیکیشن یا پروژههای دیگر است. این ساختار همه چیز را برای کاربر سازماندهی میکند. معماری اطلاعات موارد زیر به دنبال دارد:
- راهبری یا نویگیشن (Navigation)
- فراداده یا متادیتا (Metadata)
- نقشههای سایت یا سایت مپ (Sitemaps)
- سلسلهمراتب (Hierachies)
- دستهبندیها (Categorizations)
هدف معماری اطلاعات، کمک به افراد برای درک این است که دنبال چه چیزی هستند و کجا میتوانند آن را پیدا کنند. برای مثال، وقتی که طراح در حال طراحی منوی سطح بالا برای کمک به درک کاربران از موقعیتشان است، در واقع در حال تمرین معماری اطلاعات است.
داستانسرایی کنید
آدمها عاشق داستان هستند و محصولاتی با داستانهای الهامبخش، بیشتر به فروش میروند. اما در دنیای UX داستانسرایی به صورت تصویری انجام میشود.
تیم طراحی تجربه کاربری با استفاده از تصویر، ویدیو، انیمیشن و متن، روایت خود را برای برانگیختن احساسات مخاطب تعریف میکنند. برندهای مشهور در سطح جهان مانند لوازم آرایش سفورا (Sephora)، خودروسازی آئودی (Audi) و جواهرسازی تیفانی (Tiffany) برای برقراری ارتباط با هویت برند یا کمپین جدید از داستانسرایی تصویری استفاده میکنند.
موارد تحویلدادنی در طراحی UX مهم هستند
موارد تحویلدادنی در طراحی وب، به زبان ساده به چیزهایی اشاره دارد که میتوانیم با استفاده از آنها، طراحی را در مراحل مختلف ارائه دهیم. برای مثال در پروژههای طراحی UX میتوان به وایرفریمها، پروتوتایپها، پرسوناها، نقشههای سایت، گزارشهای تست کاربردپذیری، مدلهای ذهنی و فلوچارتها اشاره کرد. موارد تحویلدادنی به طراحان کمک میکند که:
- ایدههای خود را به نمونههای ملموس تبدیل کنند (Prototype)
- با کاربر همدلی داشته باشند
- محصول را تست کنند
- مشکلات کاربر را تشخیص دهند
از اصل آشنایی در طراحی UX استفاده کنید
اصل آشنایی (Familiarity Principle) رایجتر از چیزی است که تصور میکنید. به مفهوم استوریهای اینستاگرام فکر کنید. با یک پیگیری ساده متوجه شدیم که اینستاگرام این قابلیت را از اسنپچت (Snapchat) گرفته و فیسبوک نیز در کنار پلتفرمهای دیگری مانند یوتیوب شروع به استفاده از آن کرده است. تمام این برنامهها چیزی را به کاربر ارائه دادهاند که از قبل با آن آشنا بوده است و تجربهای مشابه برای آنها ایجاد میکند. در نتیجه دیگر به یادگیری یک مفهوم جدید نیازی ندارند.
برنامههای پیامرسان نیز اغلب از ویژگیهای یکسانی برخوردار هستند که استفاده از آنها را برای کاربر آسان میکند. برخی از مزایای اصل آشنایی در UX دیزاین عبارتند از:
- کاهش منحنی یادگیری (Learning Curve)
- بهبود فرایند نگهداری و حفظ کاربر
- سرعت بخشیدن به فرآیند طراحی UX
- پذیرش سریعتر محصول در بازار
تست کاربر را به صورت تئوری و عملی انجام دهید
تست کاربر (User Testing) یکی از بخشهای حیاتی در فرآیند طراحی تجربه کاربری است و معمولاً شامل ارزیابی یک محصول یا خدمات از طریق روشهای مختلف تحقیقی میشود. برای دیدن نحوهٔ تعامل کاربر با محصول، طراحان UX محصول را در دسترس کاربران واقعی قرار میدهند و نتیجه را ارزیابی میکنند.
وقتی طرحها به پروتوتایپ تبدیل میشوند، طراحان میتوانند چگونگی ارتباط کاربران واقعی را با طراحی خود درک کنند. در حالی که راههای بسیاری برای انجام این کار وجود دارد، تستهای A/B بیشتر رایج هستند.
- هدف تست: شناخت رفتار کاربر و دیدن اینکه آیا محصول با انتظارات کاربر مطابقت دارد یا خیر.
- روشهای تست کاربر: در میان تستهای گوناگون، میتوان به تست مرتبسازی کارتها (Card Sorting)، مصاحبههای فرد به فرد، تست کاربردپذیری از راه دور و تستهای A/B اشاره کرد.
سرویسهای زیادی برای تست کاربر وجود دارد. در میان آنها میتوان به هاتجر (Hotjar)، کریزی اگ (Crazyegg) و یوزر زوم (UserZoom) اشاره کرد.
به طراحی خود شخصیت اضافه کنید
یکی از راههای جلب توجه پرسونای کاربر، نشان دادن یک شخصیت در طراحی است. کاربران اغلب بهسختی با طراحیهای عاری از زندگی ارتباط برقرار میکنند. شخصیت طراحی شما میتواند به اصطلاح یخ بین محصول و کاربر را بشکند. در محصولات دیجیتال همیشه و همیشه بحث انسانیت مطرح است. به همین دلیل اضافه کردن شخصیت میتواند یکی از مهمترین اصول طراحی تجربه کاربری باشد.
تفاوت بین محصولات مبتنی بر وب و مبتنی بر موبایل را در نظر بگیرید
تفاوت چشمگیری بین طراحی UX برای وبسایت و اپلیکیشن موبایل وجود دارد. تفاوت اصلی، تفاوت در اندازهٔ صفحه نمایش است؛ به این معنی که تمام سلسلهمراتب بصری و معماری اطلاعات از نسخه وب به نسخه موبایل تغییر میکند.
علاوهبراین، اندازههای کوچک صفحه نمایش باعث گیج شدن کاربران و گم شدن بیشتر آنها در طراحی میشود. برای همین است که به عنوان طراح UX باید طراحی سادهتری را برای محصولات مبتنی بر موبایل انجام دهید.
از ابزار مناسب برای کارایی بیشتر استفاده کنید
استفاده از ابزار مناسب برای کارایی بیشتر، یکی از اصول طراحی تجربه کاربری است که نباید آن را نادیده گرفت. این اصل در مورد داشتن یک ابزار پروتوتایپینگ حرفهای و ارائهٔ ابزارهای ضروری به تیم طراحی است.
برای مثال، یک ابزار تست کاربری باکیفیت، تضمین میکند که به تکتک جزئیات توجه شده است. در نهایت، داشتن ابزارهای مناسب برای مدیریت وظایف و تست طراحیها، میتواند روند طراحی UX را به سطح بالاتری برساند.
از زبانی ساده استفاده کنید
همانطور که سادگی به یکی از بهترین روشهای طراحی بصری تبدیل شده است، برای کپیرایتینگ متمرکز بر UX نیز باید از اصطلاحات فنی اجتناب کرده و زبانی ساده را انتخاب کنیم. کاربران مشغلههای خودشان را دارند. ممکن است در راه باشند، یا در حال انجام چند کار همزمان؛ بنابراین باید نزدیکترین کلمات را به ذهن کاربر انتخاب کنیم.
هنگام انتخاب زبان ساده برای طراحی خود باید پنج نکته را در نظر بگیرید که عبارتند از:
- مخاطب و هدف از طراحی: از خود بپرسید که مخاطب شما کیست، چه اطلاعاتی دارد، چه نیازهایی دارد و دنبال به دست آوردن چه چیزی است.
- ساختار: ساختارهای رایج برای ارتباطات خود را جستجو کنید. ببینید مخاطب شما با کدام ساختارها آشناتر است و کدام یک از آنها راحتتر خوانده میشود.
- لیاوت (Layout) طراحی: روی تایپوگرافی، لیاوت و اطلاعات گرافیکی تمرکز کنید.
- بیان: به لحن، افعال، طول جملات، اصطلاحات تخصصی و انتخاب کلمات درست دقت کنید.
- ارزیابی: شخصی را برای مرور متن نهایی و انجام تست کاربردپذیری در نظر بگیرید.
- اصل سادگی: برای کاهش ابهام از کلمات واضح در طراحی خود استفاده کنید. برای مثال در تصویر زیر کلمهٔ «باشه» ناواضح است. در عوض «بله» انتخاب عاقلانهتری است.

اولین مراحل پروتوتایپینگ را ساده نگه دارید
درست است که هدف نهایی ما بهعنوان طراح، یک پروتوتایپ با جزئیات زیاد است. اما اضافه کردن جزئیات در مراحل ابتدایی کار اشتباه محسوب میشود.
بیشتر تیمهای طراحی UX در قدم اول راهحلها را تصور کرده و با کاغذ و قلم آنها را پیادهسازی میکنند. با این تمرین میتوانند تصمیم بگیرند که کدام ایدهها بهتر و مناسبتر هستند. بعد از آن با ایجاد وایرفریمها، برجستهسازی ساختار کلی محصول، عملکردها و لیآوت کار ادامه پیدا میکند.
در مجموع، تیم طراحی بر اساس همان نمونهٔ اولیه کار را پیش میبرد. بدون داشتن پروتوتایپ یا نمونهٔ اولیه، طراحی محصول با نیازهای کاربر مطابقت کامل پیدا نمیکند و به تست و آزمایش بیشتری برای بهبود آن نیاز پیدا خواهید کرد.
جمعبندی
در این پست که از مجموعه مقالات طراحی محصول است، به معرفی برخی از مهمترین اصول طراحی UX و تجربه کاربری پرداختیم. برای درک کامل فرایند طراحی محصول توصیه میکنیم که مقالات را از ابتدا و بهترتیب مطالعه کنید. در کنار آن، شرکت در بوت کمپ آموزش طراحی محصول رهنما کالج به شما کمک میکند که بهصورت عملی مطالب را یاد بگیرید و برای ورود به بازار کار آماده شوید.